در این آموزش نصب vscode در آلما لینوکس را مورد بررسی قرار خواهیم داد. vscode یک ویرایشگر کاربردی برای بسیاری از زبان های برنامه نویسی به شمار می رود که به صورت رایگان نیز قابل استفاده می باشد. این پلتفرم متن باز برای ویرایش، از وب سروری استفاده می کند که توانایی راه اندازی از هر لوکیشنی را برای کاربر فراهم می کند. پس از راه اندازی وب سرور، می توانید از طریق مرورگر به آن دسترسی داشته باشید. Vscode، ویژگی های زیادی برای برنامه نویسان و کاربرانی که فعالیت هایی در این زمینه دارند، ارائه می دهد که در ادامه با آنها آشنا خواهیم شد.

ویرایشگر Vscode چیست؟
Vscode که با نام Microsoft Visual Studio Code نیز شناخته می شود، یک محیط ویرایشگر کد می باشد که توسط شرکت مایکروسافت برای ویندوز و دو سیستم عامل دیگر یعنی مک و لینوکس ارائه شده است. این ویرایشگر با اکثر زبان های برنامه نویسی مانند: جاوا، پایتون، ++C و… سازگاری دارد. اما نکته قابل توجه این آموزش این است که شما می توانید فایل ها و فولدر های غیر قابل استفاده را از پروژه نهایی خود حذف کنید. این تفاوت ویرایشگر Vccode با بقیه ویرایشگر ها می باشد.
از قابلیت های این ویرایشگر می توان به موارد زیر اشاره کرد:
- سازگاری با اکثر سیستم عامل ها
- دارای Zen mode
- مجهز به سیستم یکپارچه سازی Git
- امکان اضافه کردن یک زبان برنامه نویسی جدید
- پشتیبانی از اکثر زبان های برنامه نویسی
- رایگان بودن این ویرایشگر
نحوه نصب vscode در آلما لینوکس
با انجام مراحل توضیح شده در این قسمت می توانید این ویرایشگر کاربردی را در سیستم عامل آلما لینوکس خود نصب کنیدمراحل زیر را جهت نصب دنبال کنید. مراحل زیر نشان دهنده نحوه نصب vscode در آلما لینوکس می باشد.

مرحله اول: فراهم کردن پیش نیاز های مورد نظر
پیش از نصب نیاز خواهید داشت تا پیش نیاز های مورد نظر را تهیه کنید.
- سیستم عامل آلمالینوکس
- ورود به عنوان کاربر non-root
- نیاز به حداقل 2 هسته و رم 4 گیگ
مرحله 2 نصب vscode در آلما لینوکس: بروز رسانی سیستم
برای روز رسانی تمام بسته های نصب شده، دستور زیر را اجرا کنید:
sudo dnf update -y
همچنین، برای نصب ابزار Curl & Nano دستور زیر را اجرا کنید:
sudo dnf install curl nano -y
مرحله 3 نصب vscode در آلما لینوکس: نصب Code-server در آلمالینوکس
شما می توانید به جای دانلود دستی بسته Code-Server RPM، از اسکریپت برای دانلود استفاده کنید تا بسته های مورد نظر را پس از واکشی نصب می کند:
curl -fsSL https://code-server.dev/install.sh | sh
در این قسمت، اسکریپت همه ی موارد مورد نیاز مانند سرویس systemd را برای سرورس Vscode تنظیم می کند.
مرحله 4 نصب vscode در آلما لینوکس: راه اندازی سرویس Systemd VS Code-server
پس از تکمیل فرآیند، نیاز است سرویس ایجاد شده توسط آن را راه اندازی کنید. بدون راه اندازی امکان دسترسی برای ما وجود ندارد:
sudo systemctl start code-server@$USER
کاربرانی که قصد دارند این سرویس را به صورت خودکار با سیستم بوت شروع کنند، نیاز به فعال سازی خواهند داشت. دستور عمل فعال سازی :
sudo systemctl enable code-server@$USER
برای بررسی وضعیت دستور زیر را اجرا کنید:
sudo systemctl status code-server@$USER
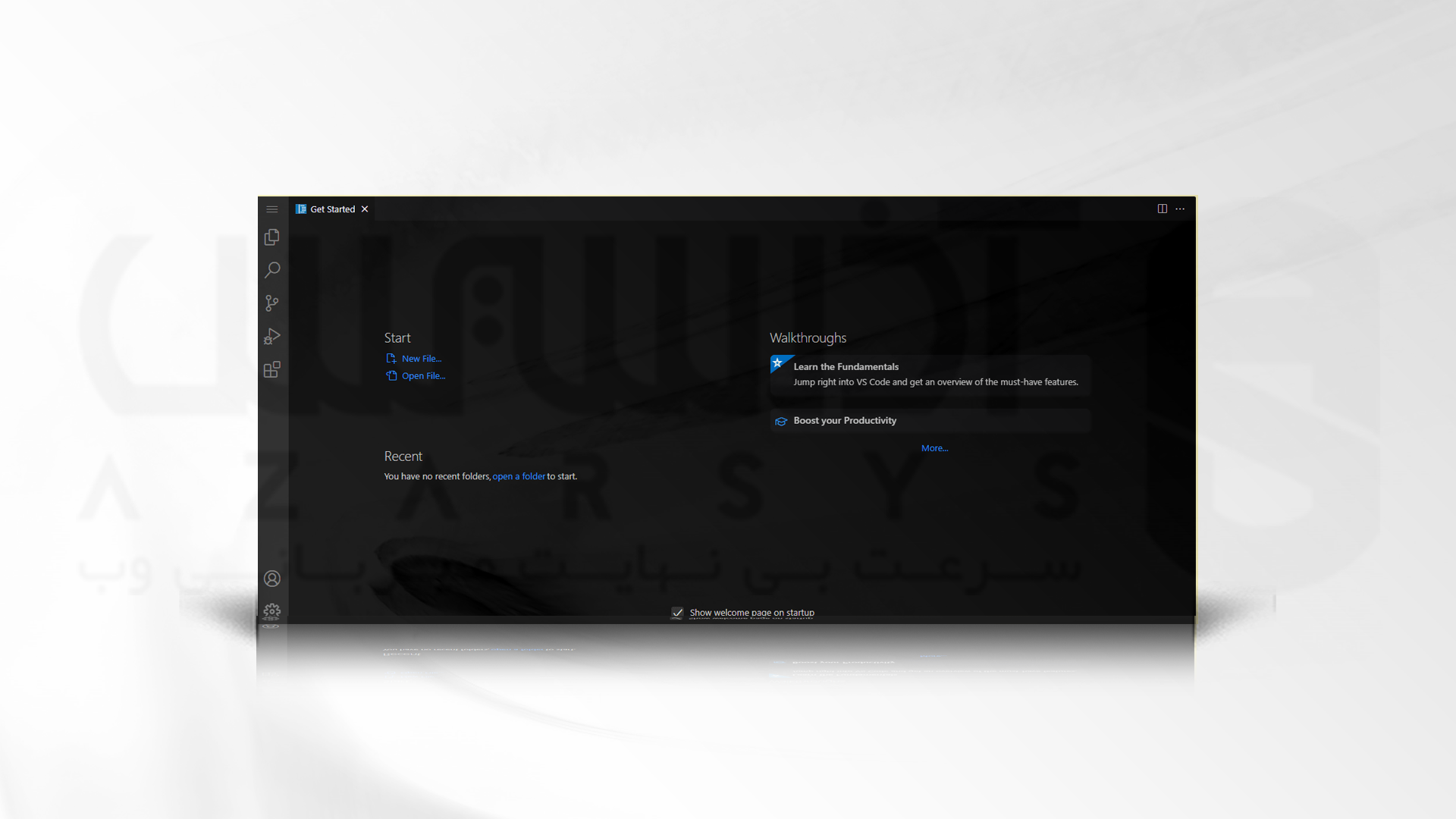
مرحله 5: دسترسی به رابط وب Vscode
به صورت پیش فرض، سرور Vscode با استفاده از localhost اجازه دسترسی به رابط وب خود را می دهد. اگر از سرور CLI استفاده میکنید یا میخواهید به کد VS خارج از شبکه خانگی یا اداری خود دسترسی داشته باشید، فایل YML آن را ویرایش کنید:
nano ~/.config/code-server/config.yaml
فایل Ctrl+O را ذخیره کرده و Enter را بزنید. حال، از Ctrl+X برای خروج استفاده کنید.
برای ریستارت سرویس Code server دستور زیر را اجرا کنید:
sudo systemctl restart code-server@$USER
مرحله 6 نصب vscode در آلما لینوکس: مجاز کردن پورت ها در فایروال
پورت پیش فرضی که Code server از آن استفاده می کند، پورت 8080 می باشد. توجه کنید برای دسترسی از راه دور به Vscode نیاز به باز کردن آن در فایروال خواهید داشت. اگر قصد دارید از نام دامنه ای بر روی HTTP/HTTPS استفاده کنید، پورت های 80 و 443 را نیز باز کنید:
sudo firewall-cmd --add-port={8080,80,443}/tcp --permanentبرای اعمال تغییرات، فایروال را refresh کنید:
sudo firewall-cmd --reload
اکنون، مرورگر وب مورد نیاز را باز کرده و آن را به آدرس IP سرور در امتداد پورت 8080 که در آن Code-server را نصب کرده اید، قرار دهید.
برای مثال
http://server-ip-addres:8080
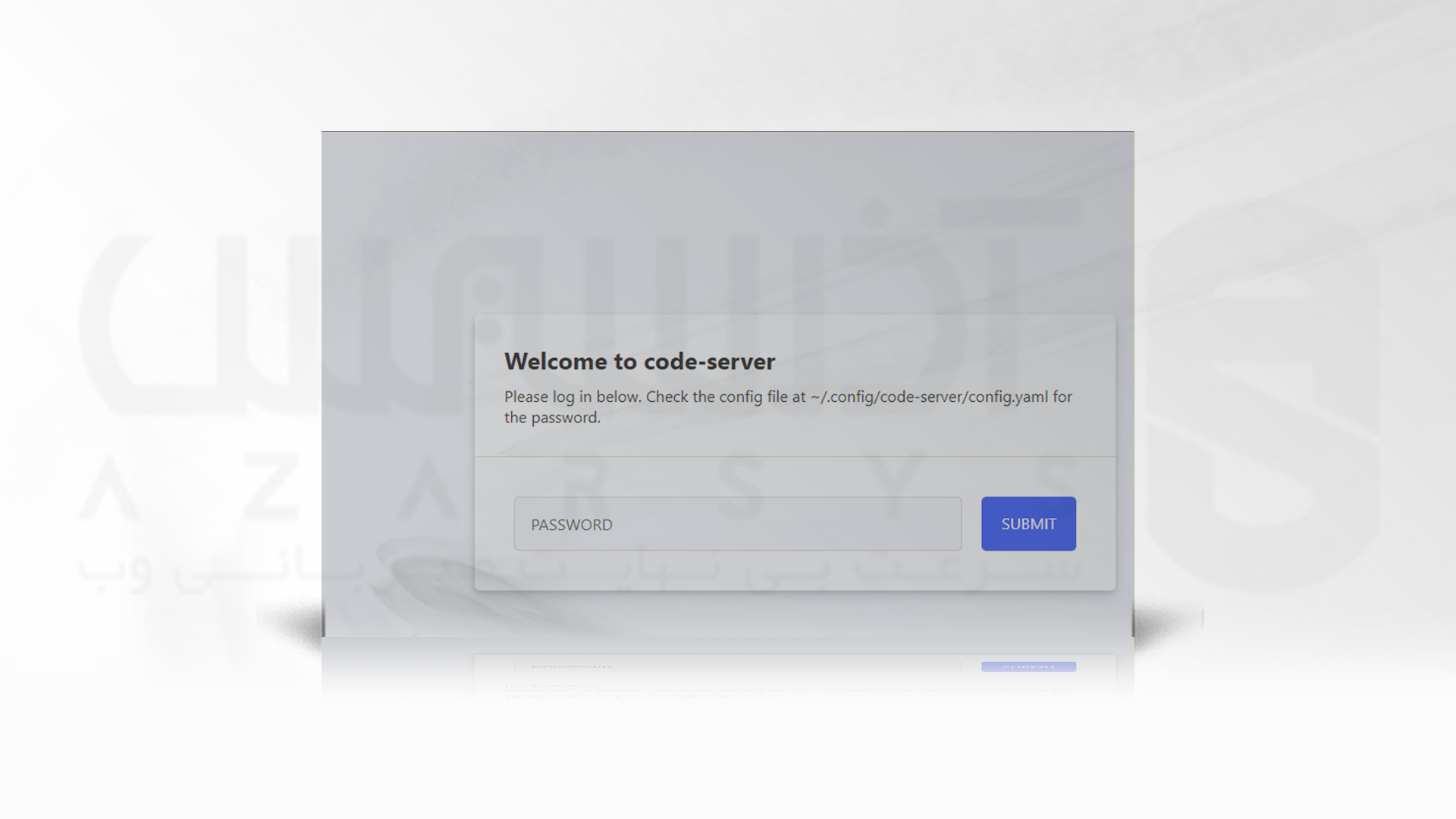
مرحله 7: اجرای login code server در آلمالینوکس
در این قسمت باید رمز عبور خود را در قسمت پیکربندی فایل YML دوباره وارد کنید:
nano ~/.config/code-server/config.yaml

پسورد داده شده در فایل را کپی کرده و برای ورود وارد کنید.

مرحله 8: نحوه ارتقا
پلتفرم Vscode web توسط مخزن سیستم نصب نشده است. این سبب شده است تا بروز رسانی یا ارتقا Code-Server با استفاده از دستور بروز رسانی dnf وجود ندارد. اگر قصد دارید آخرین نسخه را نصب کنید، دستور زیر را اجرا کنید:
curl -fsSL https://code-server.dev/install.sh | sh
مرحله 9: استفاده از Let’s Encrypt با Nginx
اگر قصد دارید از یک زیر دامنه و Cloudflare ای که از قبل وجود داشت، استفاده کنید در این صورت به Nginx یا Let’s encrypt نیاز نخواهید داشت. کافیست یک رکورد از DNS خود را به آدرس سرور نشان دهید.
اگر در حال حاظر DNS و دامنه ای دارید که با Code-Server استفاده کنید، Nginx را به عنوان یک پروکسی معکوس نصب کنید تا اجازه رمزگزاری برای شما کسب شود.
مرحله 10: حذف یا Uninstall کردن Code-server
زمانی که دیگر نیازی به Code server ای که در سیستم خود نصب کرده اید، ندارید می توانید با اجرای دستور زیر آن را حذف کنید:
sudo dnf remove code-server
حذف دیتا
rm -rf ~/.local/share/code-server ~/.config/code-server
rm -rf ~/.local/lib/code-server-*
مراحل نصب vscode در آلما لینوکس را گام به گام بررسی کردیم.
👈🏻 اگر برای نصب vscode نیاز به تهیه سرور مجازی لینوکس دارید، پیشنهاد می کنیم سری به وبسایت آذرسیس بزنید. ما باکیفیت ترین و مقرون به صرفه ترین سرور مجازی و اختصاصی را از 6 لوکیشن معتبر در دنیا دراختیارتان قرار دادیم. راستی، با خرید سرور کانفیگ آن نیز به صورت رایگان برایتان انجام خواهد شد.
سخن آخر
در این آموزش مراحل نصب ویرایشگر محبوب Vscode در آلما لینوکس را مورد بررسی قرار دادیم. Vscode یک ویرایشگر کاربردی و سازگار با سیستم عامل های مختلف می باشد که پشتیبانی از زبان های برنامه نویسی زیادی را ارائه می دهد. چنانچه قصد دارید این ویرایشگر را در سیستم عامل آلمالینوکس خود نصب کنید، این آموزش می تواند برای شما کاربردی باشد. ممنون که ما را تا انتها همراهی کردید.