
 مدت زمان مطالعه : 0 دقیقه
مدت زمان مطالعه : 0 دقیقه ۰ کامنت
۰ کامنتاگر سرعت پایین وبسایت شما و کاربرانتان را اذیت می کند، این افزونه کش لایت اسپید است که مانند چراغ جادو عمل خواهد کرد! با این افزونه لذت سرعت بی نهایت را تجربه خواهید کرد. بله درست شنیدید! LiteSpeedCache، از افزونه های بی نظیر برای افزایش سرعت وردپرس است که توانسته است در این میدان نبرد که رقابت در بین افزونه های وردپرسی زیاد است، موفق تر باشد. این پلاگین می تواند سرعت بارگزاری سایت شما را بیشتر از آن چیزی که فکر می کنید افزایش دهد. ما در آموزش دیگر 5 راه برای افزایش سرعت وبسایت با همین افزونه را بررسی کردیم، برای مطالعه لینک زیر را کلیک کنید.
معرفی افزونه LiteSpeedCache
حال ممکن است این سوال را از خودتان بپرسید که چرا افزونه کش لایت اسپید انقدر پر طرفدار شده است؟! جواب این سوال این است: برنامه نویسی قوی و بی نقص این افزونه یکی از اصلی ترین علت های انتخاب آن توسط برنامه نویسان است. این افزونه توسط تیم LiteSpeet ساخته شده است که به عنوان یک برند محبوب شناخته شده است. علاوه بر این، شما هماهنگ بودن افزونه با وب سرور سایت در جای خود بی نظیر است.
تصمیم با خودتان است! شما می توانید برای افزایش سرعت سایت از افزونه های دیگر مانند pagespeed ninja و… استفاده کنید. اما به یکبار امتحان کردن افزونه لایت اسپید می ارزد! برای ساخت و طراحی اکثر این افزونه ها سال ها تلاش و زمان صرف می شود، این خود دلیل محکمی است که به دست آوردن و نصب آنها برای همه مقدور نباشد… اما افزونه LiteSpeedCache به طور رایگان در اختیارتان است.

نحوه کار با افزونه کش لایت اسپید
کار با این افزونه رایگان بوده و به صورت متن باز قابل دسترس در مخزن وردپرس است، البته خالی از لطف نیست که این فرآیند را مدیون تیم LiteSpeet است. برای استفاده از امکانات آن نیاز به پرداخت هیچ هزینه ای نخواهید داشت. در ادامه نحوه کار با این افزونه را مورد بررسی قرار خواهیم داد، اما قبل از شروع باید این مورد را مشخص کنید که چه افزونه ای مناسب وب سرور شما است. اگر وب سرور انتخابی شما لایت اسپید است پس بهترین افزونه برای شما LiteSpeedCache است، اما اگر وب سرورتان Apache یا Nginx است پس قضیه فرق دارد.

مراحل نصب افزونه کش لایت اسپید
1- قبل از شروع به نصب، الزامی است که نوع وب سرور خود را چک کنید. به این منظور وارد پنل وردپرس خود شده و از قسمت ابزار ها آیکون سلامت سایت را انتخاب کنید. در صفحه باز شده، اطلاعات وب سرور برای شما نشان داده می شود.
2- در قسمت جستجوی افزونه، کش لایت اسپید را جستجو کنید.
3- پس از اتمام فرآیند نصب، بر روی افزونه کلیک کنید تا فعال شود. پس از فعال سازی، در پنل کاربری بخشی به نام کش لایت اسپید ایجاد می شود که با کلیک بر روی آن می توانید به بخش تنظیمات دسترسی داشته باشید.
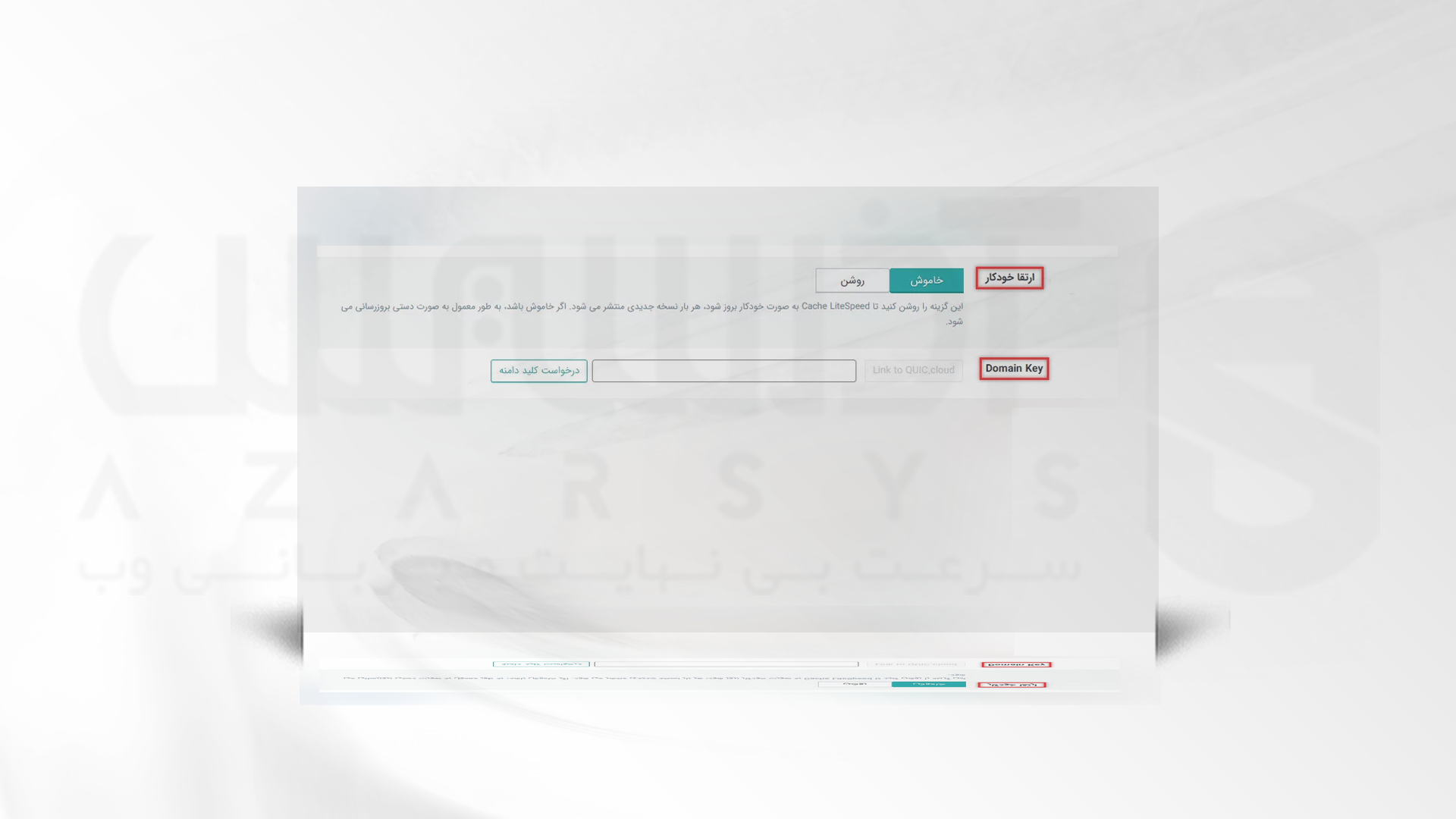
4- با گزینه ارتقا خودکار رو به رو خواهید شد که می توانید آنرا فعال و یا غیر فعال کنید. اگر جز کاربرانی هستید که هر روز به صفحه خود می روید نیاز نیست این گزینه را فعال کنید.
5- از قسمت Domain Key می توانید برای بهینه سازی تصاویر استفاده کنید. با کلیک بر روی آن وبسایت شما را به QUIC Cloud متصل می کند.
6- با فعال کردن گزینه اعلان، به صورت روزانه پیام هایی از وضعیت کلی دریافت خواهید کرد.
بررسی بخش تنظیمات LiteSpeedCache
یکی از مهم ترین بخش های این افزونه، تنظیمات است که یادگیری امکانات این قسمت می تواند به ما در زمینه بهینه سازی کمک کننده باشد:

1- اولین بخش مربوط به قسمت Cache است که فعال یا غیر فعال بودن آن برای کاربران سوال است. همچنین، Active بودن این مورد در قسمت ارسال کامنت چه قدر می تواند تاثیرگذار باشد؟ این مورد کاملا بستگی به خودتان دارد. اما الزامی است که گزینه های Cache Rest API ،Cache Favicon.ico و Cache منابع PHPر وشن باشد.
2- نحوه عملکرد کش نیز به این صورت است: اگر کاربر برای بار دوم وارد وبسایت شود، دیگر نمی تواند دستورات و کد های PHP قدیمی را که قبلا در وبسایت لود شده اند را ببینند و فقط فایلی که در حافظه کش ذخیره شده است قابل دسترس است. این کار می تواند سرعت وبسایت را به طور چشمگیری افزایش دهد البته این مورد را نیز در نظر بگیرید که ممکن است نسخه بروز شده وبسایت در اختیار کاربر قرار نگیرد!
3- مدت زمان نگه داری Cache در این افزونه به صورت خودکار بر روی 1 هفته تنظیم شده است که توصیه می شود این مورد را تغییر ندهید. اما درصورت تمایل می توانید این مورد را از تنظیمات مربوط به TTL تنظیم کنید.
قسمت مربوط به پاکسازی کش
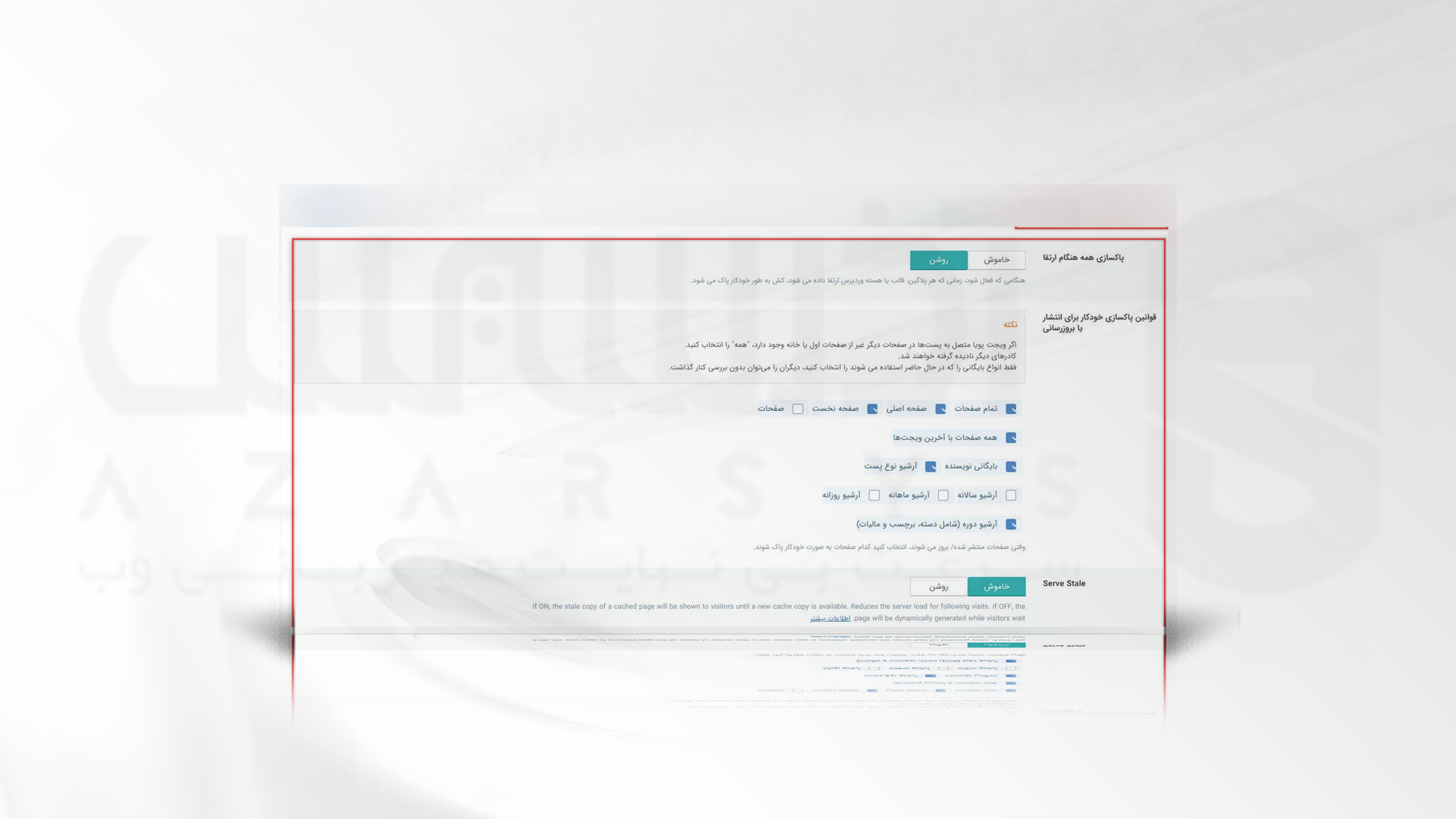
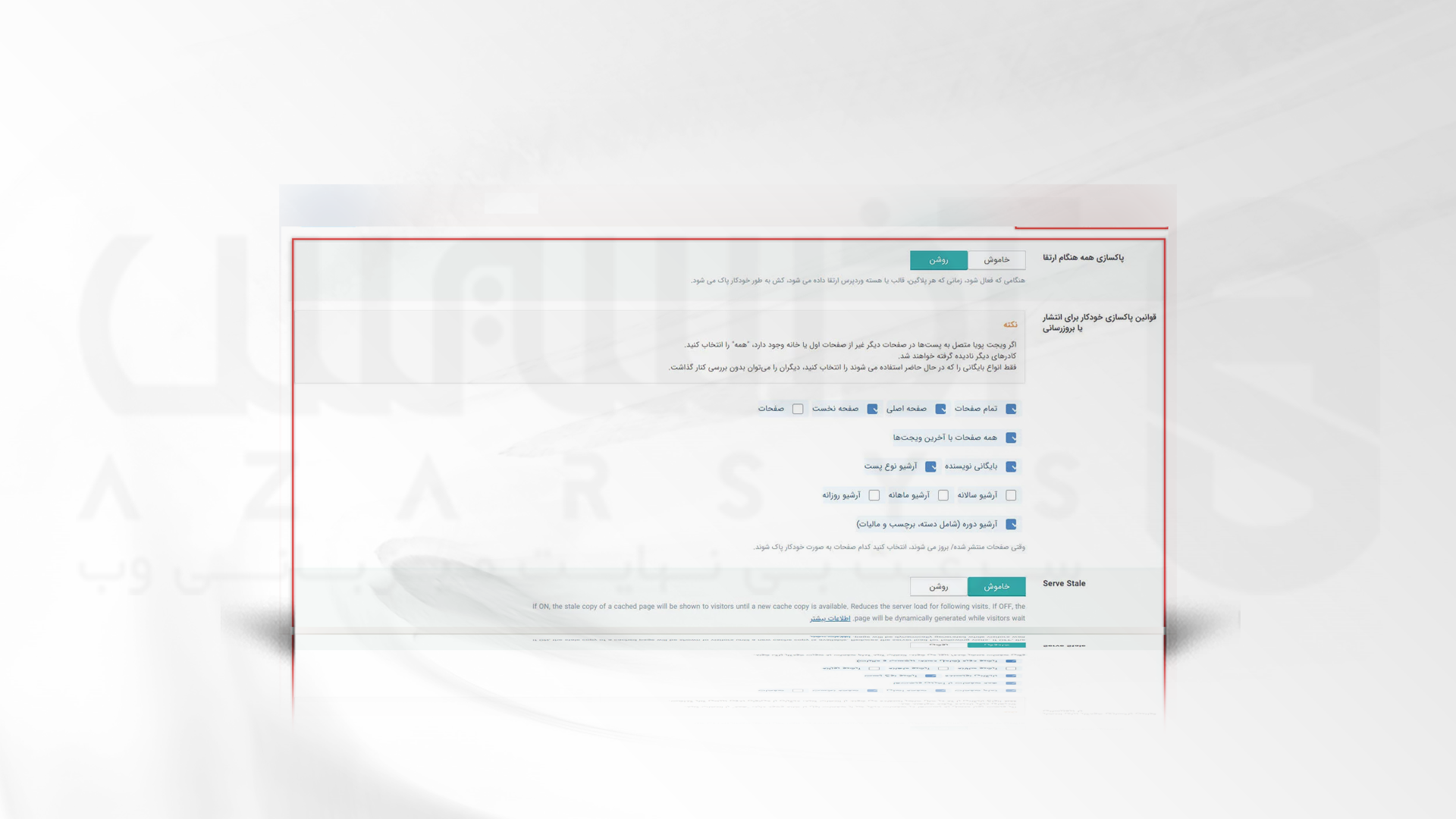
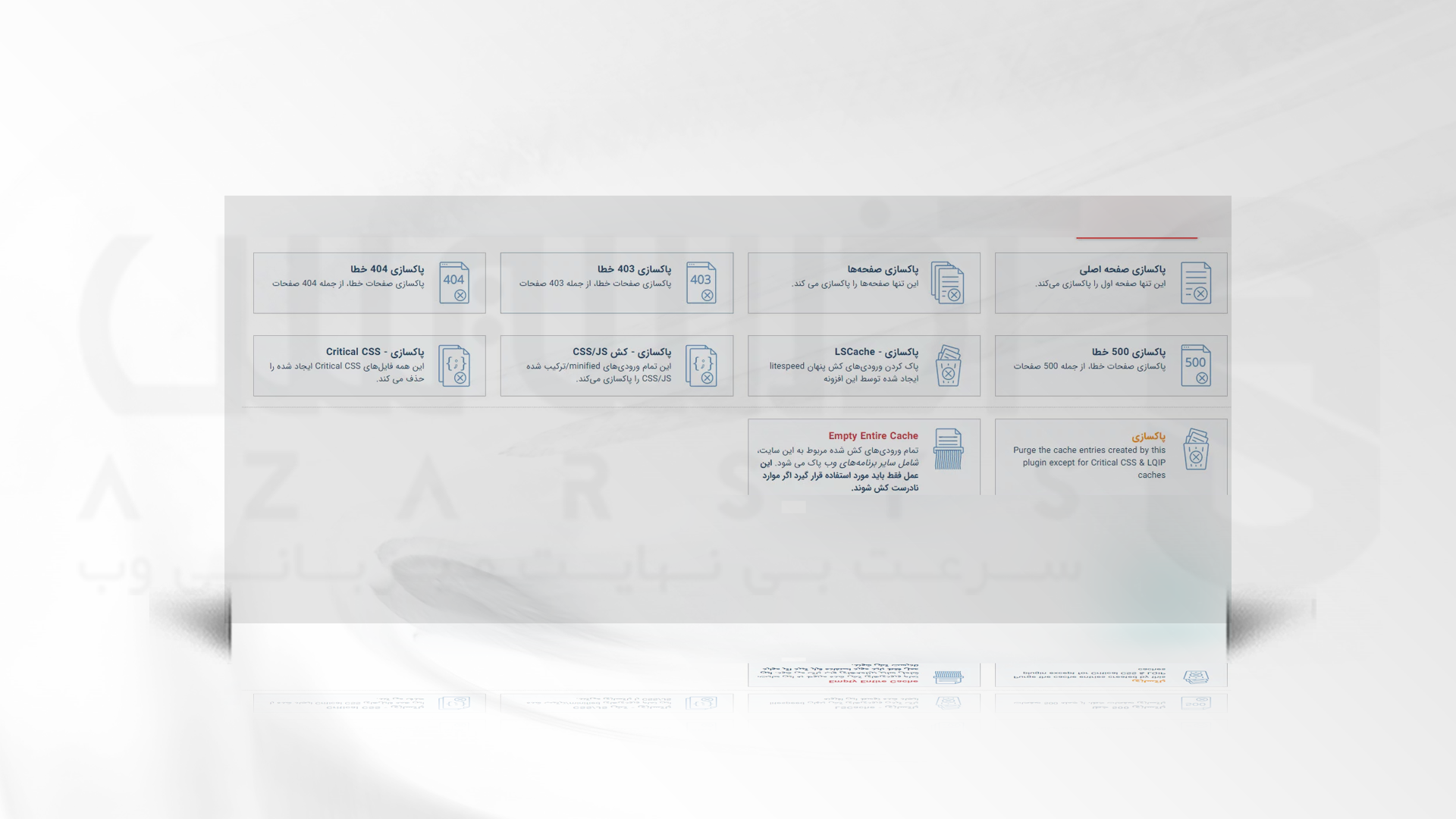
1- فعال کردن این بخش قسمت مربوط به پاکسازی کش به هنگام ارتقا سیستم و یا آپدیت پلاگین ها و قالب های یک وبسایت است که فعال بودن آیکون الزامی است. درحالت کلی تنظیمات این بخش اهمیت زیادی دارد، شما باید قبل از بروزرسانی و اپدیت این مورد را مشخص کنید که می خواهید کدام کش کدام قسمت ها پاک سازی شود.

2- توصیه می شود که تیک صفحه اصلی، صفحه نخست و همه صفحات را فعال کنید.
3- نیازی نیست که تیک برگه ها را فعال کنید. درصورت فعال بودن این گزینه ممکن است درخواست به سمت سرور ما زیاد شود.
4- به طور معمول مدیران وب سایت از آرشیوهای سالانه، ماهانه و روزانه در وردپرس زیاد استفاده نمی کنند، اگر شما نیز می خواهید حرفه ای عمل کنید از این موارد استفاده نکنید. نبودن صفحات دیگر برای سایتمان مفید است.

5- اما آرشیو تاکسونومی که شامل دستهها و برچسبها میشود، در حقیقت دسته و برچسبهای پست را پاک میکند. بهتر است که این گزینه را فعال نگه دارید.
6- از قابلیت های دیگر، Serve Stale است. این مورد تا زمانی که صفحه کاربر کش میشود، یک نسخه از آن ذخیره میشود. بهتر است این گزینه را فعال نکنید، چرا که ممکن است صفحاتی به کاربر نمایش داده شود که تاریخ آنها رد شده و یا حتی نسخهای باشد که دیروز یا یک هفته پیش ذخیره شده اند.
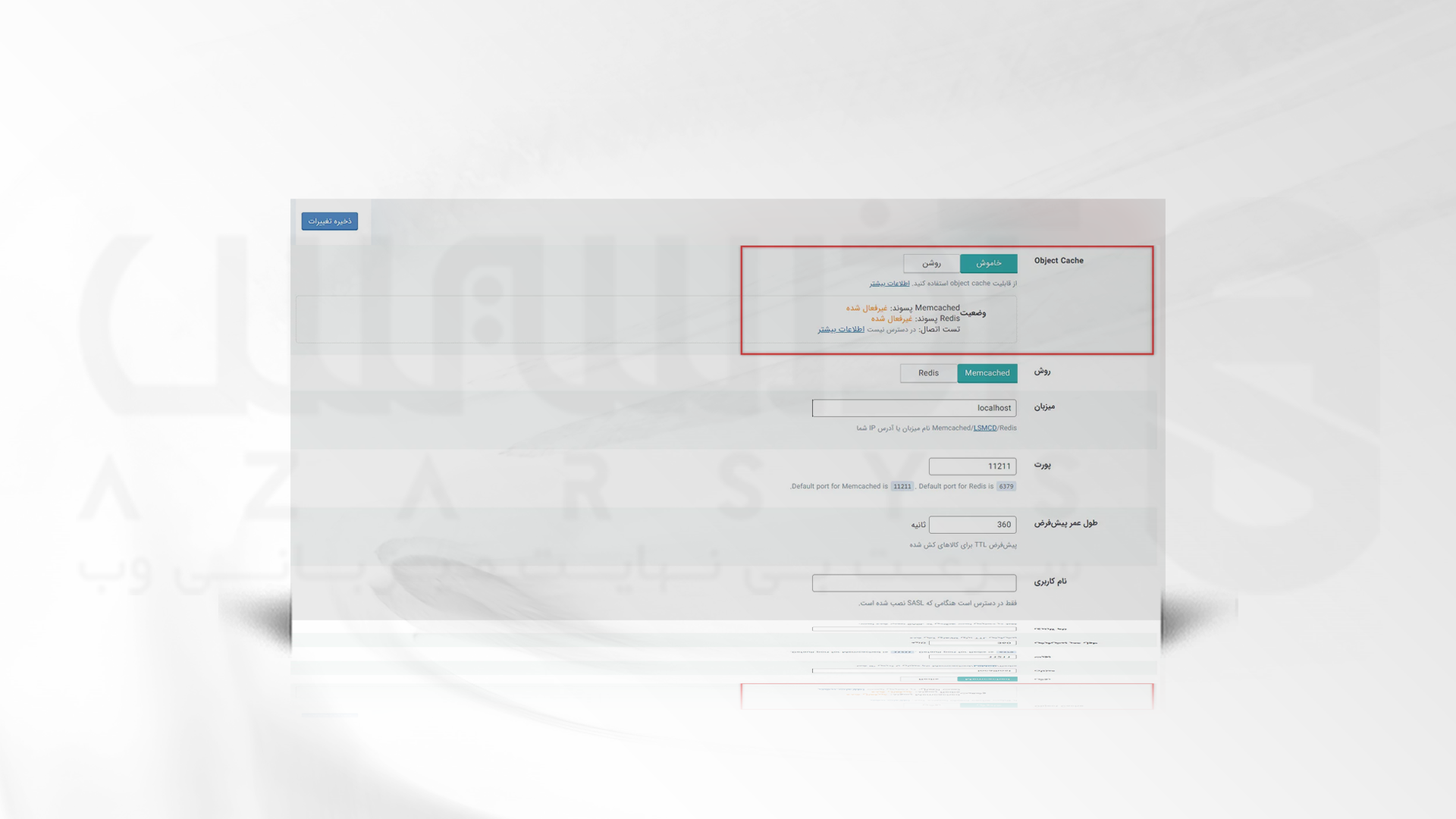
تنظیمات Cache Object در کش لایت اسپید
Object Cache Cache، از مهم ترین تنظیماتی است که باید اعمال شود. این بخش تنظیمات مربوط به دیتابیس را به ما میدهد تا بتوانیم سایت را با سرعت بیشتری بارگذاری کنیم. البته برای کارایی بهینه، آنرا باید بسیار خوب و دقیق مدیریت کنید.

1-بررسی کنید که MemCached یا Redis فعال باشند. اگر هر دو غیرفعال هستنداین گزینه را روشن کنید. ولی اگر یکی از آنها فعال باشد، یکی از Memcached یا Redis را انتخاب میکنیم. همه گزینه ها را در حالت کنترل، فعال نگه دارید به غیر از گزینه Cache Wp-Admin. ذخیره را بزنید. به صورت اتومات ObjectCacheing را برای وب سایت انجام می دهد. با این کار سرعت دیتابیس نیز افزایش خواهد یافت.
تنظیمات کش مرورگر در کش لایت اسپید
اگر تصویری در سایت باز می شود بهتر است تا چند مدت در مروگر کاربر قابل دسترس باشد. پس بهتر است از قسمت تنظیمات کش مرورگر این گزینه را روشن کنید. می توان زمان آن را از دو هفته تا یک سال در نظر گرفت.

تنظیمات لایت اسپید کش
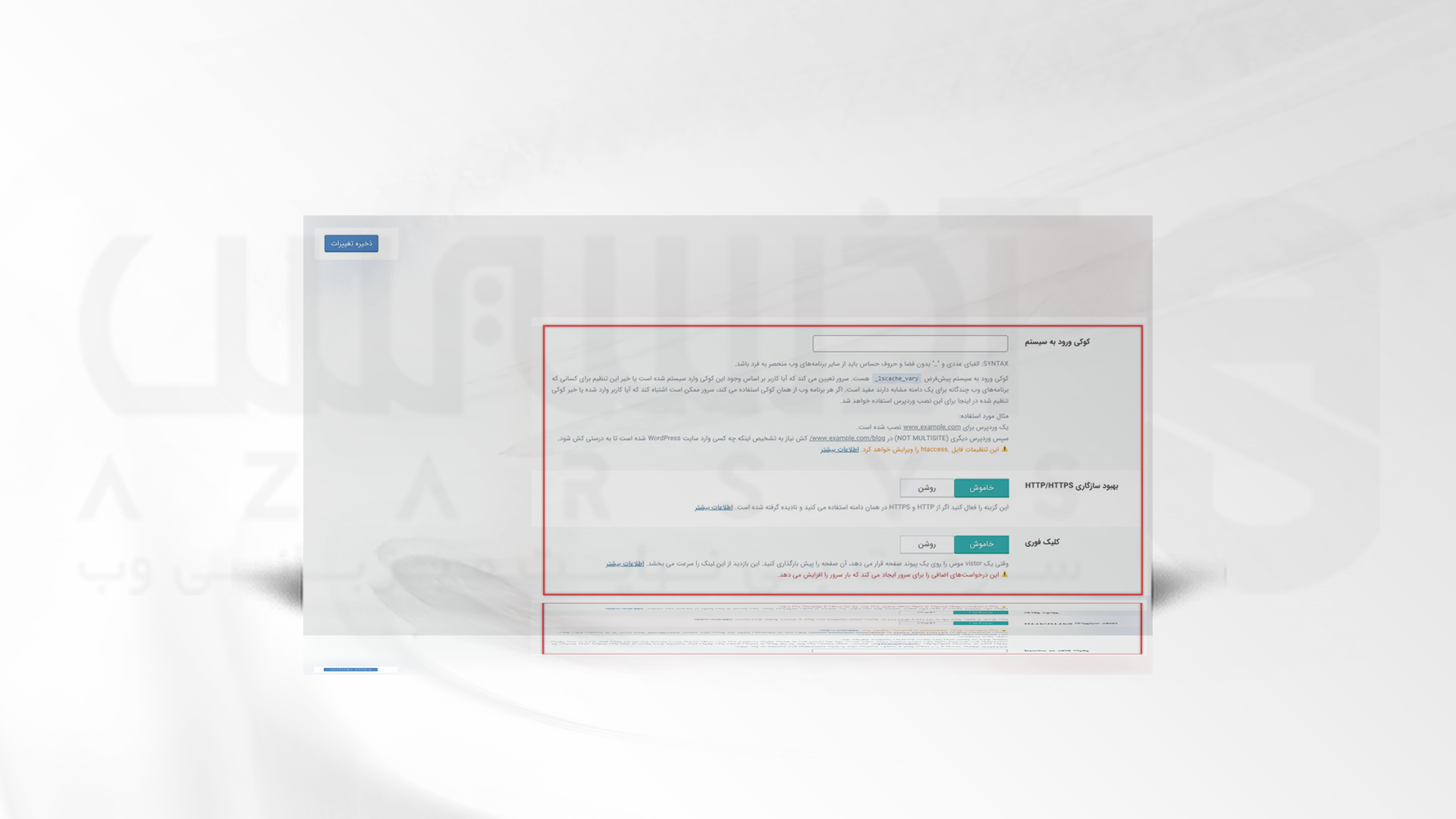
1- اگر همزمان از HTTP و HTTPS استفاده می کنید، گزینه بهبود سازگاری HTT/HTTPS را نیز فعال کنید.

2- اگر گزینه کلیک فوری را فعال کرده اید، ممکن است برای وبسایت مشکل ساز باشد.
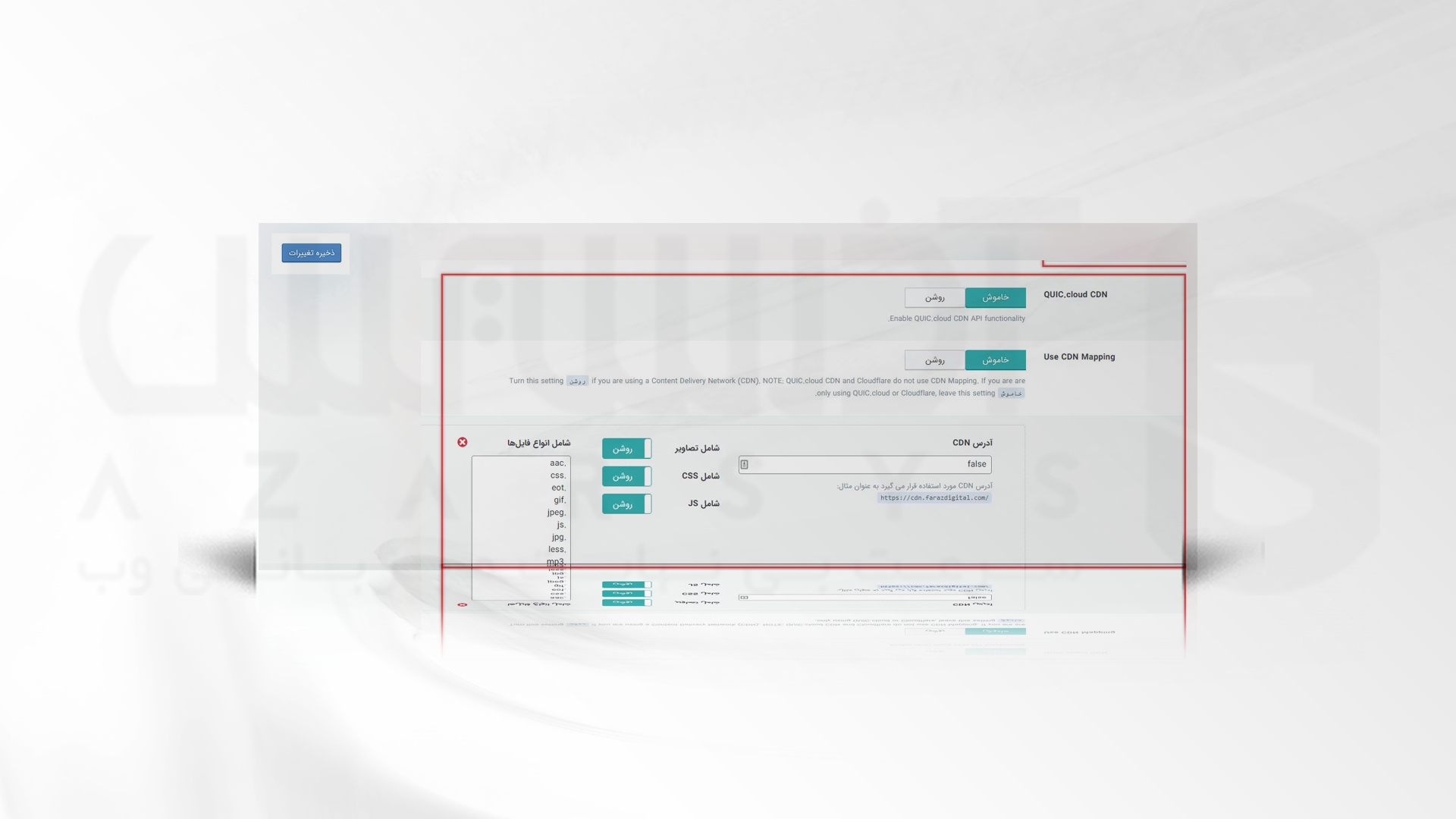
تنظیمات مربوط به CDN
این قابلیت بروی اکثر سایتها مشکل ایجاد میکند. از هر نوع CDN میکنید، از هر CDN ای که استفاده می کنید، از این قسمت تنظیمات آنرا مدیریت کنید. میتوانید در این قسمت انجام دهید.به دلیل محدودیت های موجود در ایران بهتر است CDN را غیر فعال نگه دارید. چراکه بهترین CDN در ایران قابل دسترس نیست.

تنظیمات مربوط به بهینه سازی تصویر
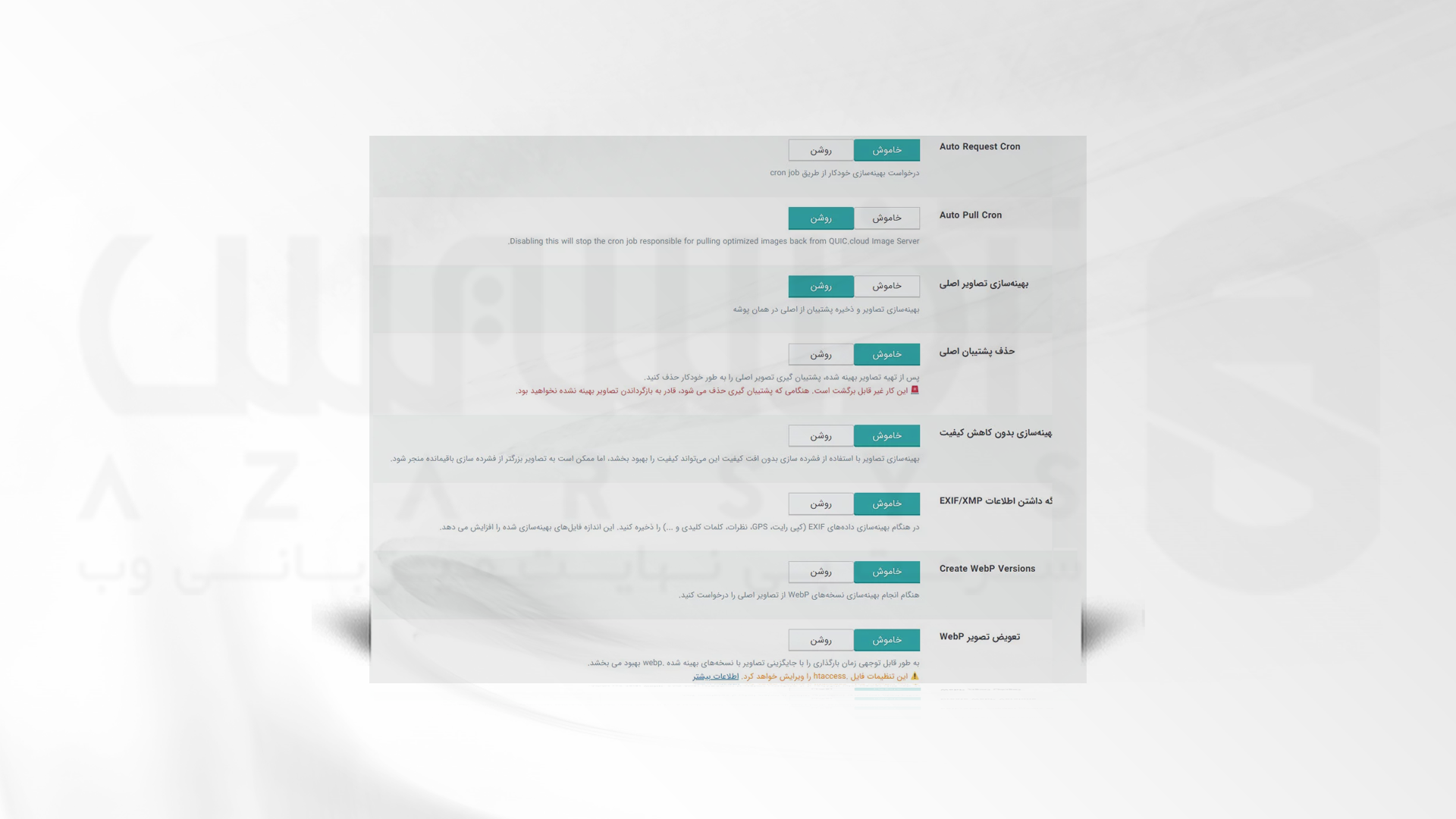
1- با کمک این گزینه می توان تصاویر سایت را بهینه سازی کرد. نکته جالب این است که به صورت خودکار برای بهینهسازی تصاویر درخواست فرستاده می شود. گزینههای Pull کردن تصاویر، بهینهسازی تصاویر اصلی، حذف پشتیبانی اصلی تصاویر، بهینهسازی بدون کاهش کیفیت را فعال کنید.
2- Create Webp Versions باید فعال باشد تا بتواند تصاویر Webp را برای وبسایت فعال کند.

2- گزینه تعویض تصاویر Webp باعث میشود که تصاویر Webp، به جای PNJ یا تصاویری که آپلود شده اند، روی سایت نمایش داده شوند. آنرا را فعال کنید.
3- Webp برای Srcest اضافی نیز بهتر است فعال باشد. با این گزینه میتوان شاخصها و سایتهای مختلف را در مرورگرهای متفاوت به Webp تبدیل کرد.
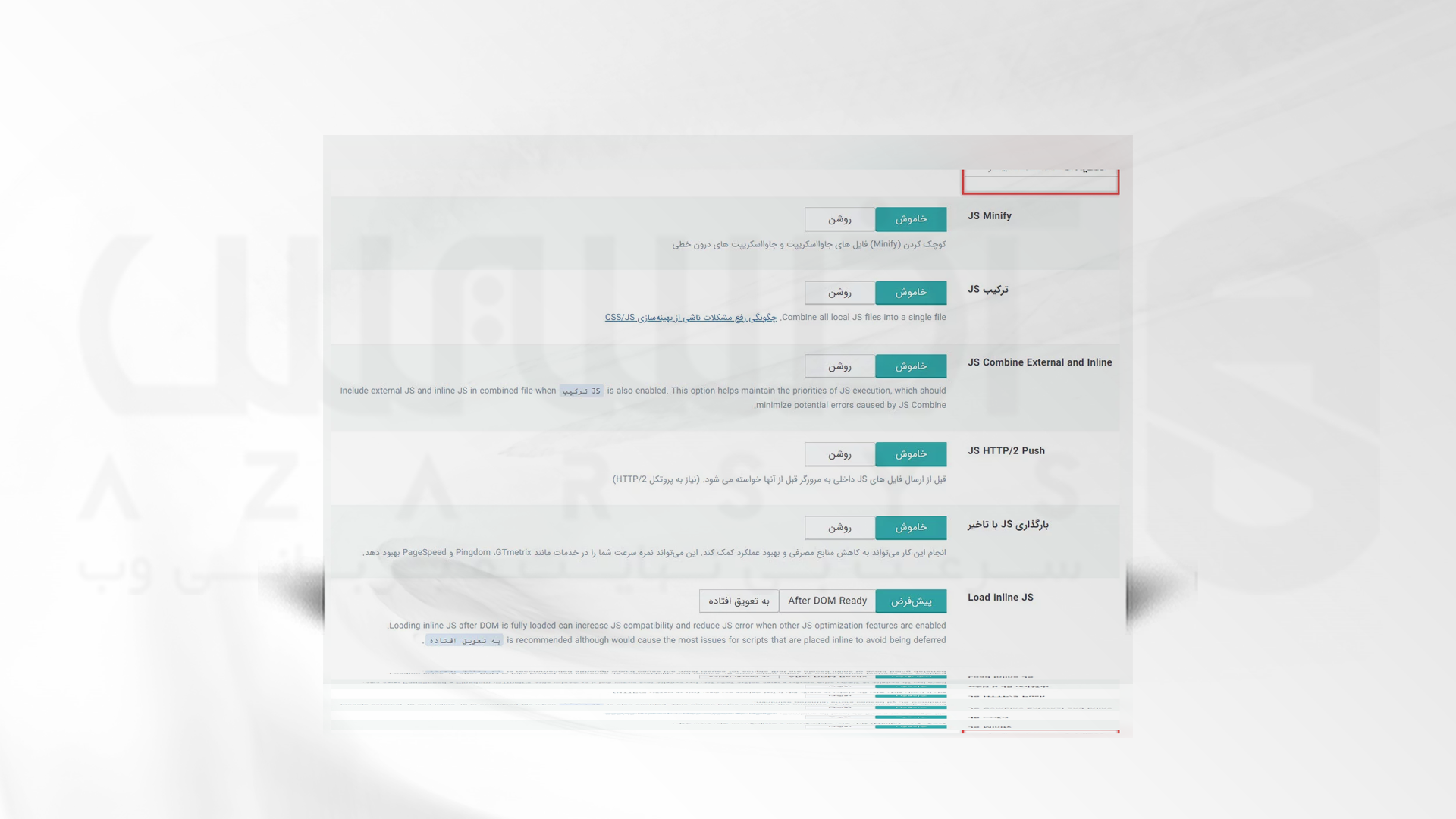
آیکون مربوط به تنظیمات JS
بهتر است JS Minify را فعال کنید.JS HTTP2/HTTP را نیز فعال کنید.

2- بارگذاری JS با تغییر، به این معنی است که جاوا اسکیریپت را به آخر صفحه ببرید. با این کار محتوا به کاربر نشان داده می شود.
3- JS را در گزینه Load Inline JS بروی به تعویق تنظیم کنید تغییر دهید.
تنظیمات مربوط به رسانه
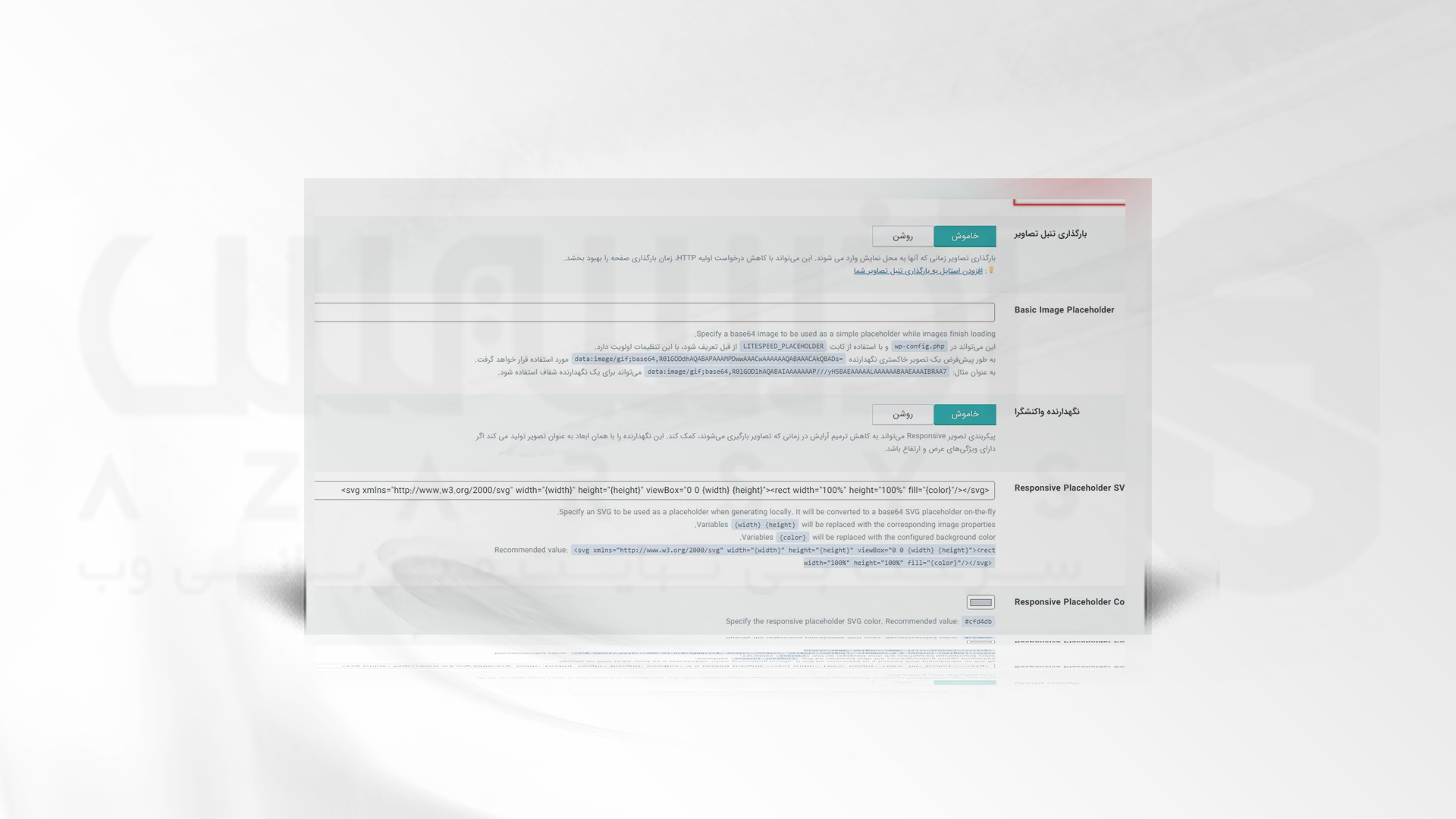
تمام گزینههای این قسمت را خاموش کنید، نیازی به Lazy Loding در سایت ها وجود ندارد.

2-امروزه تمام مرورگرها Native Lazy Loding را دارند. یعنی بدون اینکه کدی در سایت اضافه و یا فعال شود، تصاویر را به صورت Lazy Loding نمایش داده خواهد شد. در وردپرس جدید هم این نسخه اجرا شده است.
بومی سازی منابع
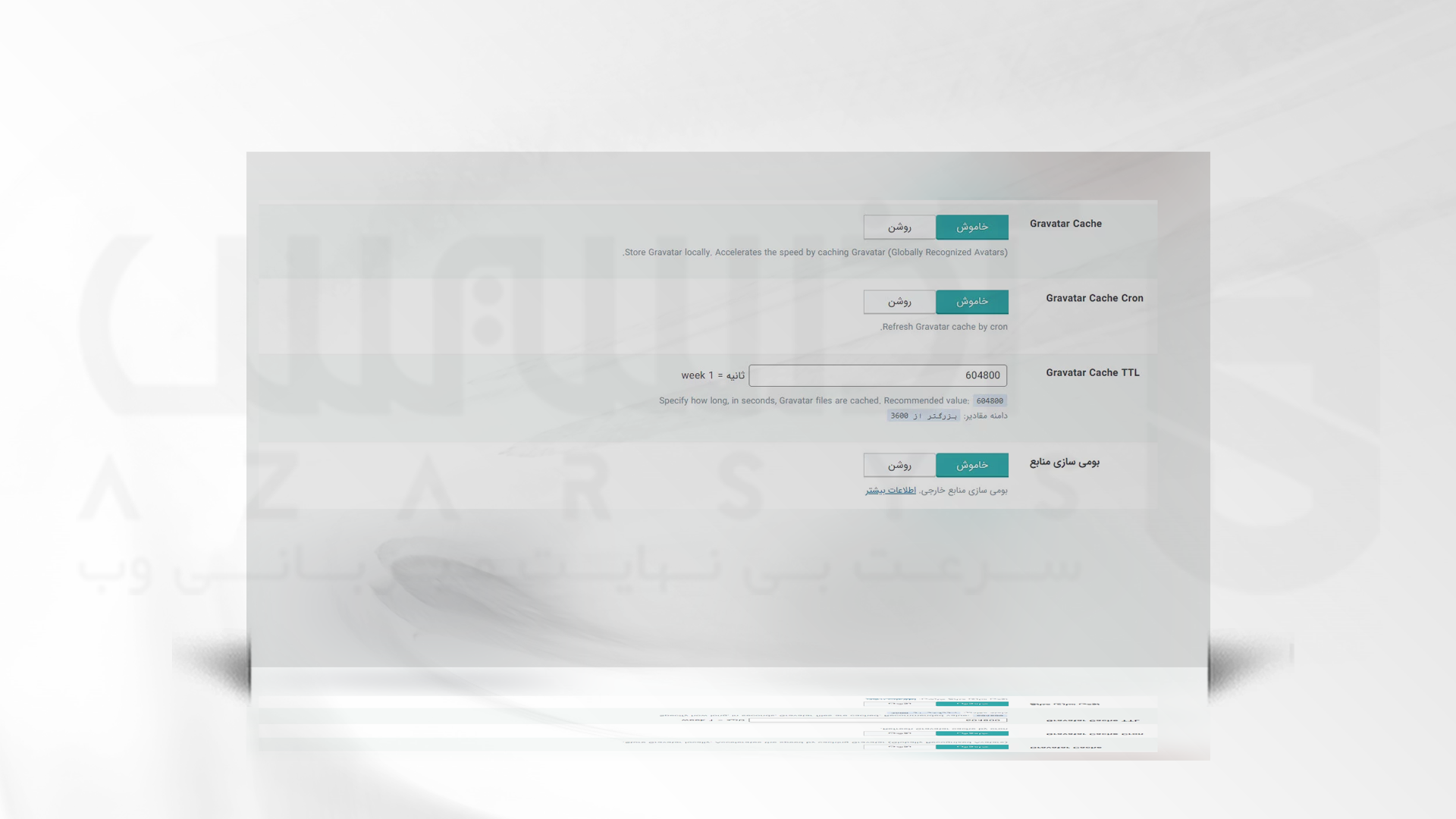
1- این گزینه برای وبسایت های ایرانی بسیار مفید است. Gravatar Cache را فعال کنید. کاربران ایرانی تصاویر سایت را از Gravatar.com بر می دارند که این مورد به دلیل مشکلات اینترنتی دشوار است. اگر شما نیز می خواهید از این سایت استفاده کنید، به احتمال زیاد سرعت سایتتان کم خواهد شد. اگر این گزینه بومی سازی منابع را فعال کنید، می توان تمام Gravatar ها را در سایت خودتان ذخیره کنید.

2- Gravatar Cache Cron، می تواند به صورت خودکار عملیات زمانبندی را برای ذخیره سازی Gravatar ها انجام دهد ، پس این گزینه را فعال کنید.
3- در این قسمت می توانید نقشه سایت خود را نیز مشخص کنید. به قسمت نقشه سایت رفته و آدرس سایت را وارد کنید این افزونه به صورت خودکار نقشه سایت را بررسی کرده و صفحات آنرا Cron و Cache میکند.
4- در General Setting قسمت خزنده را فعال کرده و بقیه موارد را در حالت پیشفرض قرار دهید.
جعبه ابزار کش لایت اسپید
1- جعبه ابزار در کش لایت اسپید می تواند یک سری اطلاعات مفید به ما ارائه دهد. برای مثال: پاکسازی دیتابیس، گرفتن ورودی و خروجی، ویرایش htaccess و کنترل Heart Beat. اگر از هاست قوی استفاده می کنید، نمیتوانید سرعت مدیریت وردپرس را کم کنید، در این صورت باید سه گزینه زیر را فعال کنید.

2- قسمت گزارشات، اطلاعاتی درباره سایت و سرور در اختیارمان قرار می دهد که در صورت بروز خطا می توانیم به کمک آن سیستم را خطایابی کنیم.
برای مطالعه بیشتر کلیک کنید!
اگر در نصب این افزونه در پیشخوان وردپرس مشکل دارید، می توانید از سرور مجازی ویندوز استفاده کنید. سرور مجازی و سرور اختصاصی در آذرسیس با تنوع 60 لوکیشن و قیمت مقرون به صرفه به شما عزیزان ارائه می شود…
سخن آخر
نحوه کار با افزونه کش لایت اسپید در وهله اول که هیچ پیش زمینه قبلی ندارید، آسان نیست! به جرات می توان گفت این آموزش راهنمای جامعی برای چگونگی کار با این افزونه است. تمام قسمت های این پلاگین مورد بررسی قرار گرفت و شما می توانید در صورت نیاز هریک از آیکون های موجود را تغییر دهید. ممنون که همراه ما بودید، اگر سوالی بود که جوابش در متن مقاله قابل دسترس نیست، ما در قسمت نظرات پاسخگوی شما همراهان هستیم…