
در نظر بگیرید نقشه ای از شهر جدید که تا به حال به آنجا سفر نکرده اید را در دست دارید. اگر نقشه نشانه گذاری نشده باشد، کار شما در یافتن اماکن دیدنی شهر بسیار سخت خواهد بود.
در عین حال در نظر بگیرید نقشه تان نشانه گذاری شده، شما بدون اتلاف وقت از طریق بهترین و کوتاه ترین راه به مقصد مورد نظر خواهید رسید.
اسکیما Review زبانی است، که دقیقاً کار همین نشانه گذاری ها را در سایت شما انجام خواهد داد. و به کاربرانی که به دنبال مطلبی با مضمون شما هستند، کمک فوق العاده ای می کند.
این ابزار برگ برنده شما در دنیای دیجیتال خواهد بود، زیرا با افزایش احتمال دیده شدن سایت تان در نتایج گوگل سئو سایت را نیز بهبود می بخشد.
در ادامه از اینکه با آموزش جدید و جذاب دیگر در خدمت شما هستیم بی نهایت مفتخریم. لطفاً تا پایان این آموزش همراه ما باشید.
فهرست مطالب
مزایا اسکیما Review
گوگل اطلاعات خود را از نشانه گذاری یک سایت می گیرد. داشتن نقشه سایت یا همان اسکیما Review همراه با محتوا غنی موجب ارتقا رتبه از طرف موتور جستجو خواهد شد.
همچنین به مخاطبان دلایل بیشتری برای کلیک کردن در صفحات ایجاد شده توسط شما می دهد. اسکیما Review از نظرات واقعی کاربران استفاده می کند، که موجب اعتماد و وفاداری مخاطبان است.
در واقع همین موارد به ظاهر کم اهمیت باعث ارزشمند شدن وب سایت تان از نظر یک کاربر عادی خواهد بود.
ارتباط اسکیما Review با سئو
شاید مهم ترین مزیت اسکیما Review بهبود سئو داخلی سایت باشد. با اینکه کدهای زبان اسکیما داخل سایت انجام می شود، اما جزو سئو تکنیکال به شمار می آید.
استفاده از اسکیما در سئو محتوا باعث می شود، که سایت شما در بعضی از نتایج گوگل به صورت متفاوت از سایر محتواها نمایش داده شود، به این حالت اصطلاحاً ریچ اسنیپت می گویند.
Schema.org چیست؟
در سال 2011 با همکاری مشترک گوگل، یاهو، بینگ وب سایتی تحت عنوان Schema.org به وجود آمد. این وب سایت به شرکت اسکیما نیز معروف است.
وب سایت Schema.org منبع کدهای Schema Markup است. کاربران می توانند وارد وب سایت شده و کد مورد نظر خود را جستجو کرده و بر روی صفحات اجرا کنند.
در این وب سایت به موارد استفاده و نحوه استفاده کدها نیز اشاره شده است.

افزودن Schema Markup در Google
برای اضافه کردن ویژگی های مورد نیاز Schema Markup در Google، ابتدا به سایت Schema.org بروید. ولی به یاد داشته باشید که Google از همه Review ها پشتیبانی نمی کند.
جهت اطلاع از اینکه Google از کدام نظرات پشتیبانی می کند می توانید به قسمت زیر توجه نمایید:
- کتاب
- دوره
- EVENT
- HOW-TO
- تجارت محلی
- فیلم سینما
- تولید محصول
- دستور آشپزی
- برنامه نرم افزاری
اسکیما Review چگونه کار می کند؟
برای شروع استفاده از کد Schema.org ابتدا باید تعیین کنید که کدام نوع کد برای محتوا شما مناسب است. که توضیحات کدها در وب سایت شرکت اسکیما آمده است.
هنگام نشانه گذاری محتوا باید محتوایی را نشانه گذاری کنید، که برای بازدیدکنندگان قابل مشاهده باشد. هرچه بیشتر از کد ها استفاده کنید بهتر است. زیرا احتمال دیده شدن صفحات تان بالا می رود.
هنگامی که کد مورد نیاز خود را پیدا کردید، آن را با استفاده از ابزارهایی مانند: Google’s Structured Data Markup Helper، Microdata Generator، که ابزارهای آنلاین و آسانی است، به وب سایت خود اضافه کنید.
میتوانید نشانه گذاری خود را با ابزار تست داده Google آزمایش کنید. پس از آزمایش، همپنین می توانید تأثیر آن را با استفاده از Page Reporter و StoryBuilder بسنجید.
داشتن کد گذاری مناسب می تواند به ظاهر بهتر سایت شما در SERP کمک کند. برای مثال، اگر وبسایت آشپزی دارید، استفاده از بررسی ساختاریافته میتواند دستور العملهایی را با رتبهبندی بالاتر در نتایج جستجو نشان دهد.
در واقع Schema.org یک ابزار ضروری است، که به مدیران وبسایت این امکان را میدهد، تا وب سایت خود را بهتر بهینه کنند و با این کار در SERP بیشتر نمایان کنند.
چگونه HTML خود را به صورت دستی ایجاد کنید
برای اینکه به موتور جستجو بگویید چه مواردی برای ارائه در صفحات وب سایت شما وجود دارد. سه نوع زبان کد داریم که می توانیم به HTML اضافه کنیم:
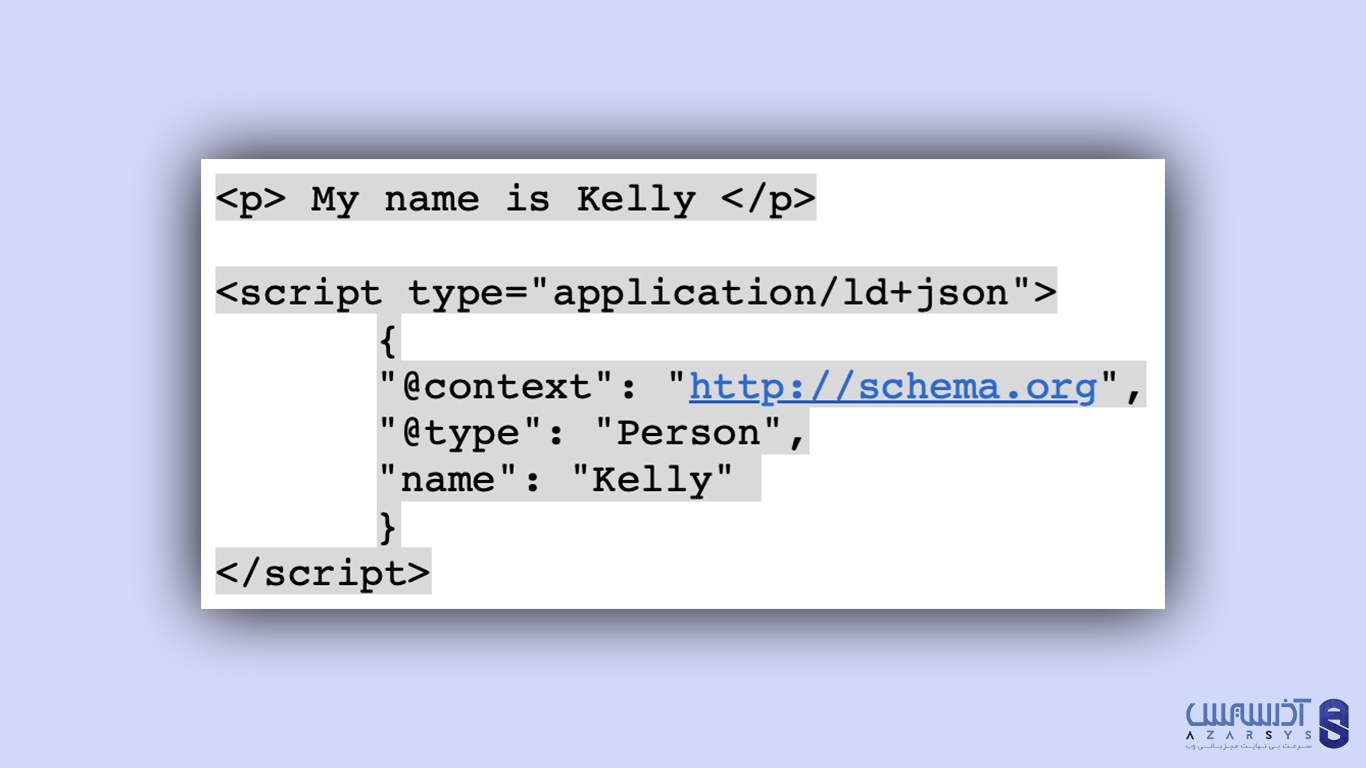
- JSON-LD
JSON-LD یک اسکریپت می باشد،این کد به عنوان بلوک داده جدا از بقیه کدها صفحه اضافه می شود. همچنین Google توصیه میکند، که در صورت امکان از JSON-LD استفاده کنید. زیرا در این روش JSON-LD تغییر یا ویرایش آسانتر می باشد.

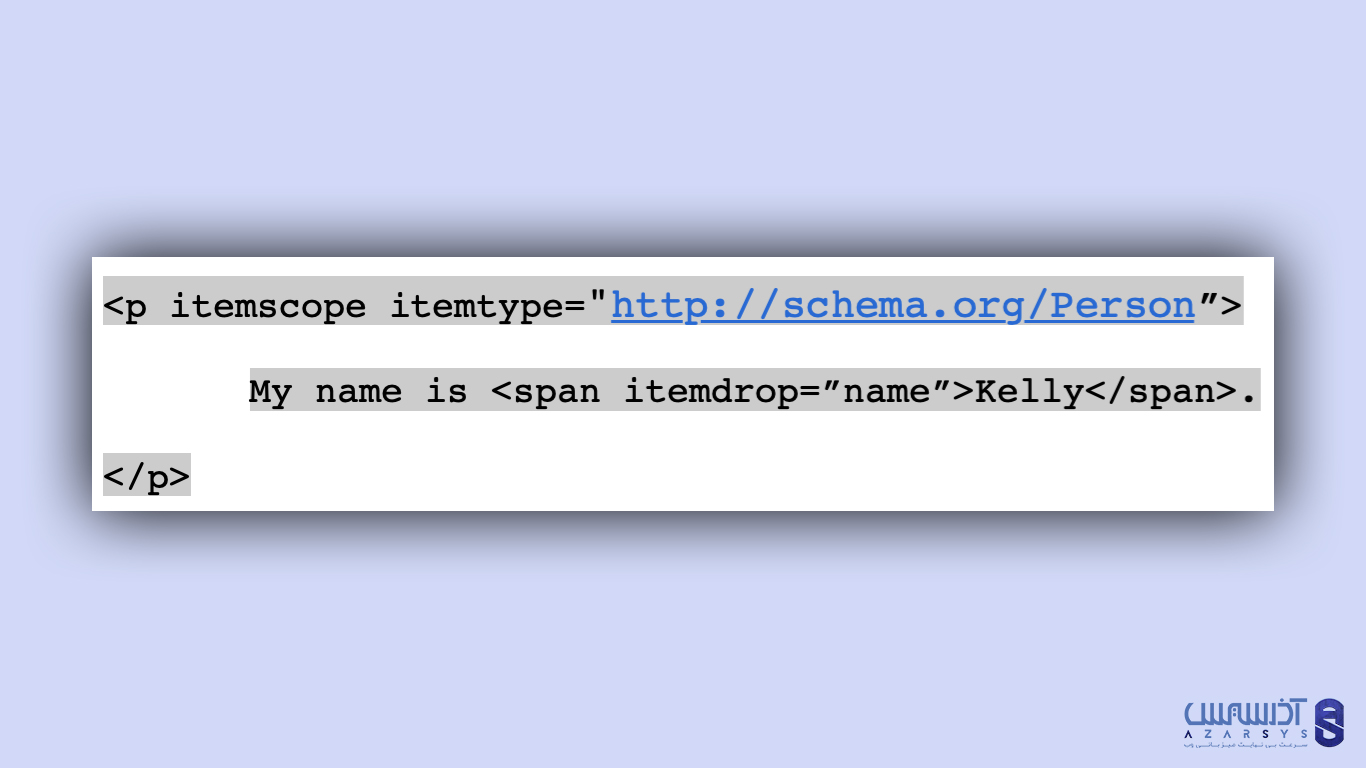
- MICRODATA
Microdata اساساً همان کار JSON-LD را انجام خواهد داد، اما قالب بندی متفاوتی دارد. کد شما باید در HTML صفحه وب تان جاسازی شود، در واقع نوشتن و به روز رسانی آن برای مبتدیان در این موضوع آسان می باشد.
همچنین استفاده در مقیاس بزرگ از این کد برای وب سایت بزرگتر مانند سایت های تجارت الکترونیک دشوار است.
در اینجا نمونه ای از میکروداده برای شما آورده شده:

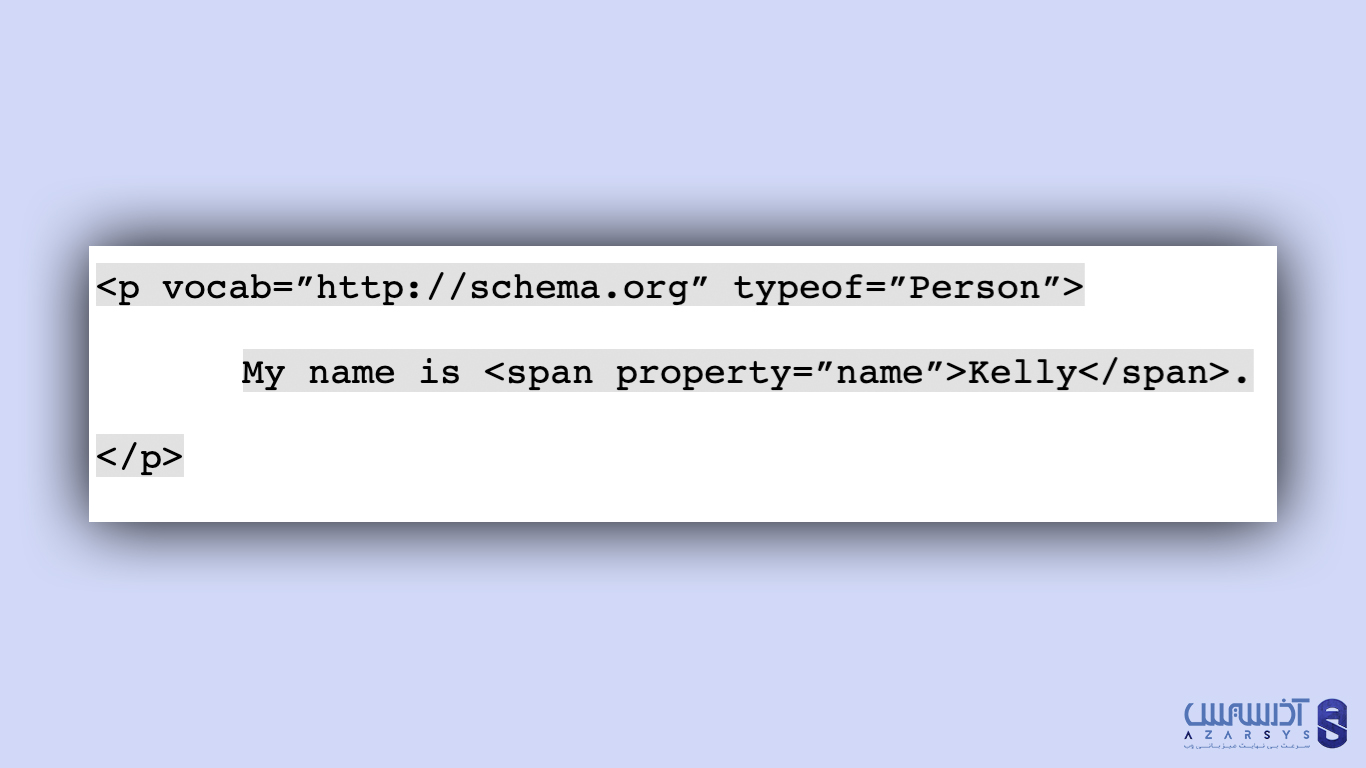
- RDFA
RDFA نیز مشابه به روش MICRODATA است، که می توانیم آن را از طریق HTML به کد صفحه خود اضافه کنیم. ولی با این حال، کمی قدیمی تر و پیچیده تر است.
مزیت این روش این است، که ادغام کردن آن با سایر برنامه ها یا پلتفرم هایی که از آن نیز استفاده می کنید، به طبع آسان تر است.
RDFA در اصل به صورت زیر است:

شرکت هاستینگ آذرسیس ارائه دهنده سرور اختصاصی از 60 لوکیشن دنیا
نتیجه گیری
حتی با در نظر گرفتن مطالب ذکر شده و مزیت استفاده از Schema Review بهتر است بدانیم که افراد بسیاری که با سایت و انتشار مطالب سر و کار دارند، اهمیت زیادی به این زبان نمی دهند.
یا به عبارتی دیگر صرف وقت برای این کار را نوعی اتلاف وقت می شمارند. بنابراین شما با ایجاد این زبان در سایت خود می توانید به راحتی رقبا خود را حذف کنید.
از اینکه در این آموزش نیز همراه آذرسیس بودید از شما متشکریم. لطفاً نظرات و سوالات خود را در قسمت پایانی با ما به اشتراک بگذارید.
چه مدت طول می کشد تا طرحواره کار کند؟
این عملکرد حتی با توجه به اینکه گوگل هر لحظه در حال خزیدن و بررسی صفحات ایجاد شده است. ممکن است از یک روز تا یک ماه طول بکشد.
چگونه از خطا های اسکیما Review مطلع شویم؟
اگر خطایی وجود داشته باشد، گوگل شما را مطلع می کند. معمولاً هنگام ورود به حساب خود، این خطاها را مشاهده خواهید کرد.
می توانید روی اعلان خطا کلیک کنید و متوجه شوید که از کجا می آید، گزینه دیگر استفاده از Schema Markup Validator است.

