Lazy Loading چیست و چطور سرعت سایتت را چند برابر می کند؟

 مدت زمان مطالعه : 10 دقیقه
مدت زمان مطالعه : 10 دقیقه  0 کامنت
0 کامنتتا حالا شده وارد یه سایت بشید و منتظر بمونید تا همه چیز لود بشه و سرعتش کند باشه؟ اینجاست که Lazy Loading یا بارگذاری تنبل به کمک میاد! با این تکنیک، تصاویر و محتوای چندرسانه ای فقط وقتی لود میشن که کاربر واقعاً بهشون نیاز داره یا بهش نگاه میکنه. در نتیجه سرعت سایت بالا میره، تجربه کاربری روون تر میشه و مصرف پهنای باند کاهش پیدا می کنه.
اما Lazy Loading فقط یک قابلیت ساده نیست؛ وقتی درست و هوشمند پیاده سازی بشه، می تونه تأثیر قابل توجهی روی سرعت، سئو و رفتار کاربران داشته باشه. تو این مقاله می خوایم:
دقیقا بفهمیم Lazy Loading چیه
مزایا و محدودیت هاش رو بررسی کنیم
روش های پیشرفته و نکات حرفه ای پیاده سازی رو یاد بگیریم

Lazy Loading چیه و چرا مهمه؟
همه ما تجربه داشتیم که وارد سایتی می شیم و منتظر بمونیم تا همه چیز لود بشه. بارگذاری تنبل (Lazy Loading) این مشکل رو حل می کنه:
تصاویر و محتوای چندرسانه ای فقط وقتی لود میشن که کاربر واقعاً اونا رو ببینه. به این ترتیب صفحه سریع تر باز میشه، مصرف اینترنت کمتر میشه و فشار روی دستگاه و سرور کاهش پیدا می کنه. این روش مخصوصاً روی موبایل یا اینترنت کند تجربه مرور راحت تری فراهم می کنه و می تونیم ازش برای تصاویر، ویدیو ها، آی فریم ها و بقیه محتوا های چندرسانه ای استفاده کنیم.
بارگذاری تنبل چطور کار میکنه؟
Lazy Loading یعنی وقتی صفحه باز میشه، مرورگر فقط اون چیزایی که کاربر تو صفحه می بینه رو لود کنه. بقیه تصاویر یا ویدیو ها فقط وقتی کاربر اسکرول میکنه و نزدیکشون میشه، از سرور میاد.
مراحلش معمولاً اینطوره:
- بارگذاری اولیه: فقط محتوای قابل مشاهده همون لحظه لود میشه.
- جایگزینی تصاویر: تصاویر پایین صفحه با یه placeholder یا نسخه سبک جایگزین میشن.
- بارگذاری پویا: وقتی کاربر اسکرول میکنه یا با صفحه تعامل داره، مرورگر تصاویر واقعی رو لود می کنه.
نکته حرفه ای: میشه از بارگذاری مبتنی بر رفتار کاربر استفاده کرد؛ مثلا تصاویر پایین صفحه فقط وقتی احتمال مشاهده بالاست لود بشن. این روش مخصوصاً برای گالری ها و سایت های خبری سنگین مفیده.

نحوه پیاده سازی Lazy Loading
بسته به نوع سایت و سطح فنی خودت، می تونی با چند روش مختلف این قابلیت رو پیاده سازی کنی:
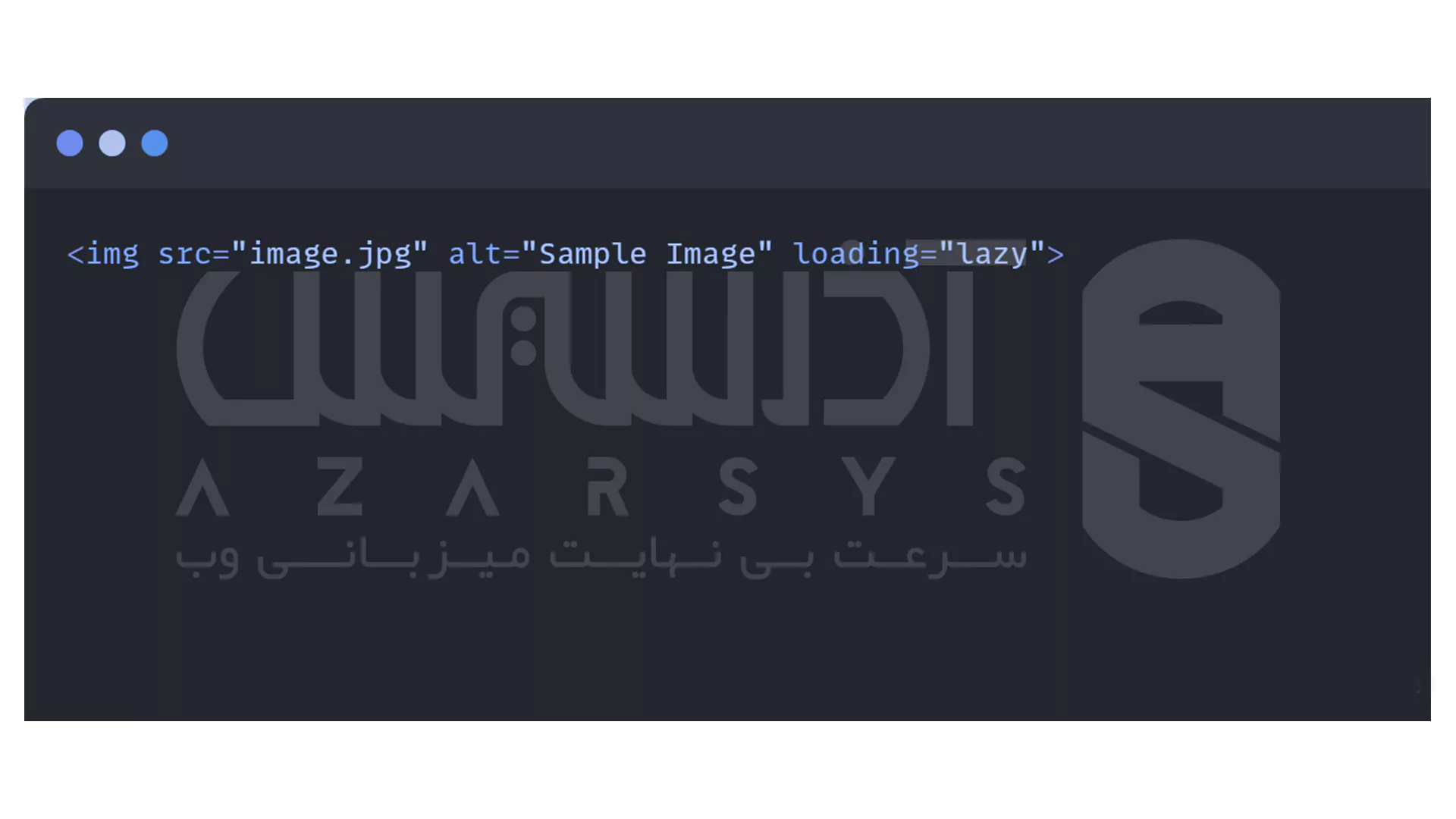
1- با HTML بومی
مرورگرهای جدید یه ویژگی دارن که خیلی ساده این کارو انجام میده:
<img src="image.jpg" alt="Sample Image" loading="lazy">
فقط با اضافه کردن loading=”lazy” تصویر وقتی وارد محدوده دید میشه، لود میشه.

مزایا: ساده، کم حجم، سریع
محدودیت: کنترل دقیق روی رفتار لودینگ و پشتیبانی از مرورگرهای قدیمی محدود
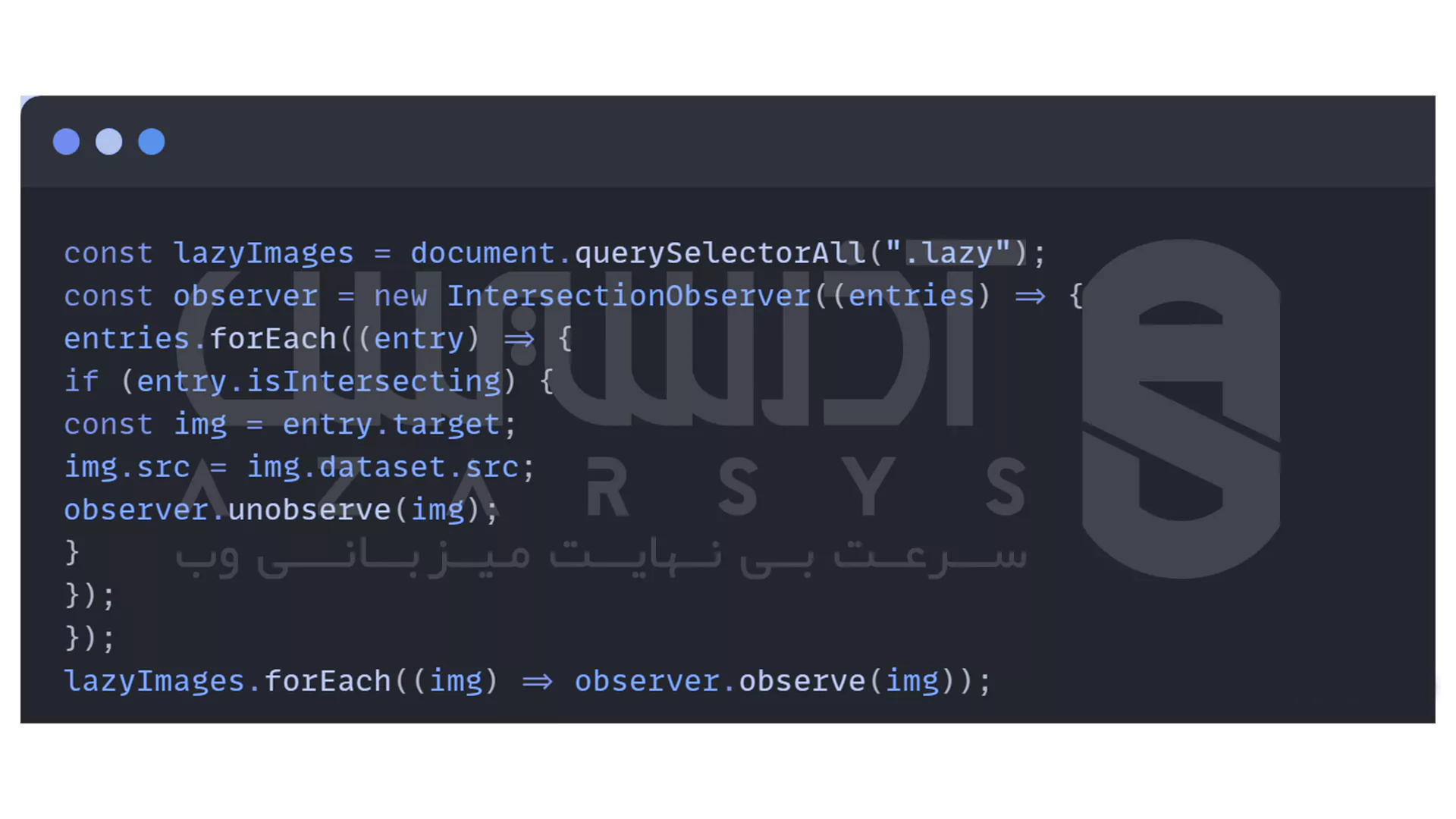
2- با جاوااسکریپت و Intersection Observer
اگر میخوای کنترل بیشتری داشته باشی یا از مرورگرهای قدیمی هم پشتیبانی کنی، میتونی از این API استفاده کنی:
const lazyImages = document.querySelectorAll(".lazy");
const observer = new IntersectionObserver((entries) => {
entries.forEach((entry) => {
if (entry.isIntersecting) {
const img = entry.target;
img.src = img.dataset.src;
observer.unobserve(img);
}
});
});
lazyImages.forEach((img) => observer.observe(img));نکته حرفه ای: می تونی افکت های انیمیشنی اضافه کنی یا لود منابع پیشزمینه رو قبل از مشاهده کاربر انجام بدی تا تجربه روون تری ایجاد بشه.

3- افزونه ها و کتابخانه ها
برای وردپرس یا پروژه های بزرگ، افزونههایی مثل a3 Lazy Load یا کتابخانه LazyLoad.js امکانات بیشتری میدن، مثل افکت های انیمیشنی و لود کردن پس زمینه ها.
بهترین روشها و نکات حرفه ای
- تصاویر بالای صفحه رو Lazy Load نکن: لوگو، بنر یا هدر باید سریع لود بشن تا صفحه طبیعی باشه.
- از Placeholder استفاده کن: یه رنگ یا تصویر ساده بذار تا صفحه هنگام لود، خالی به نظر نرسه.
- تصاویرت رو بهینه کن: فرمت های مدرن مثل WebP و فشرده سازی قبل از آپلود سرعت لود رو بالا میبرن.
- تست کن: سایتت رو با مرورگرها و ابزارهایی مثل PageSpeed Insights بررسی کن.
- ترکیب با دیگر تکنیک ها: کش مرورگر، CDN و فشرده سازی منابع سرعت سایتت رو بیشتر میکنن.
اشتباهات رایج و راه حل ها
- Lazy Load کردن تصاویر حیاتی: لوگو یا بنر اصلی نباید تنبل باشه.
- راه حل loading=”lazy” و ازش حذف کن.
- نداشتن ابعاد مشخص: باعث پرش محتوا میشه.
- راه حل: همیشه width و height تصاویر رو مشخص کن.
- بارگذاری تنبل اسلایدر یا پس زمینه: ممکنه با تأخیر زیاد لود بشن.
- راه حل: تصاویر مهم رو از قبل لود کن.
- استفاده زیاد از جاوااسکریپت: میتونه کندی ایجاد کنه.
- راه حل: تا حد ممکن از Lazy Loading بومی HTML استفاده کن.
- تأثیر بر سئو و دسترسی: تصاویر بدون alt یا محتوای مهم که دیر لود میشه، تجربه کاربری و سئو رو آسیب میزنن.
- راه حل: برای همه تصاویر alt بذار و محتوای مهم رو سریع لود کن.
بینش حرفه ای
- Lazy Loading میتونه تا 30% زمان لود اولیه و 50% پهنای باند مصرفی رو کاهش بده.
- برای سایت هایی با محتوای سنگین (گالری ها، ویدیو های پس زمینه، سایت های خبری)، بهتره از بارگذاری هوشمند بر اساس رفتار کاربر استفاده کنی.
- تو سایت های سنگین، می تونی Lazy Loading رو با یه ترفند حرفه ای ترکیب کنی: تصاویر پایین صفحه فقط وقتی لود بشن که کاربر احتمالاً بهشون نگاه می کنه. اینطوری سرعت سایت بالا می مونه و اینترنت و سرور هم خسته نمیشن!
سخن آخر
Lazy Loading یه تکنیک ساده ولی قدرتمنده که سایتت رو سریعتر و تجربه کاربری رو بهتر می کنه. فقط کافیه درست پیاده بشه، تصاویر مهم سریع لود شن و همیشه تست و بهینه سازی انجام بشه. با رعایت این نکات، میتونی سایتت رو از کندی و پرش محتوا نجات بدی و سرعت واقعی تجربه کاربر رو افزایش بدی.
اگه می خوای این سرعت واقعی رو تا آخرین پیکسل تجربه کنی با VPS پرسرعت آذرسیس سایتت رو به یه ماشین مسابقه ای اینترنتی تبدیل کن!
بیشتر مرورگرهای مدرن پشتیبانی می کنند، ولی مرورگرهای قدیمی ممکن است نیاز به کتابخانه های جاوااسکریپت داشته باشند.
تنها منابعی که به دید کاربر نمی رسند دیرتر بارگذاری می شوند، بنابراین سرعت نمایش محتوای اولیه بهتر می شود.