
افزودن فونت فارسی به قالب وردپرس از اصلی ترین اقداماتی است که باید بعد از راه اندازی سایت در اولویت کاری خود قرار دهید. به هنگام راه اندازی سایت وردپرس، انتخاب یک فونت مناسب و جذاب برای متون میتواند بر روی تجربه کاربری تاثیر مثبت داشته باشد. اما مشکل اصلی این است که وردپرس به طور پیش فرض فونتهای محدودی را برای استفاده در ویرایشگر متن ارائه می دهد که اعمال فونتهای دیگر نیز در آن می تواند چالش برانگیز باشد. همرا ما باشید تا این مشکل را حل کنیم.

چند افزونه برتر فارسی ساز وردپرس
در این قسمت به چند افزونه برتر فارسی ساز وردپرس اشاره خواهیم کرد؛
افزونه فارسی ساز وردپرس Wp Persian
یکی از محبوب ترین افزونه های فارسی ساز وردپرس، Wp Persian است. این افزونه بیش از 10000نصب فعال داشته و می توانید علاوه بر فارسی کردن فونت وردپرس، تاریخ سایت خود را نیز به شمسی تغییر دهید. فایل این افزونه کمی سنگین بوده و ممکن است آپلود شدن آن کمی زمان بر باشد اما عدم ایجاد کش و جدول در دیتابیس، انتخاب این افزونه می تواند عاقلانه باشد.
ویژگی ها
1- استفاده از API های استاندارد
2- دارای راست چین و چپ چین کردن متن
3- عدم تغییر در هسته وردپرس
4- دارای ابزار های مخصوص تقویم شمسی
5- امکان تغییر اعداد عربی به فارسی
افزونه فارسی ساز وردپرس Use Any Font
یکی دیگر از افزونه های فارسی ساز وردپرس، Use Any Font است. راه اندازی این افزونه به صورت سریع و آسان بوده و می تواند از تمام مرورگر ها پشتیبانی کند. این افزونه می تواند از چندین فونت سفارشی استفاده کرده و نیاز های اساسی شما را در وردپرس تامین کند.
ویژگی ها
1- دارای مخزن عالی از فونت ها
2- امکان آپلود فایل تا 25 مگابایت
3- امکان انتخاب فونت دلخواه
4- پشتیبانی از همه قالب های استاندارد
افزونه فارسی ساز وردپرس Easy Google Fonts
Easy Google Fonts از افزونه های محبوب دیگر برای تغییر فونت در وردپرس است. با این افزونه رایگان می توانید بیش از 600 فونت گوگل و سایر فونت های مختلف را به وردپرس خود اضافه کنید. با Easy Google Fonts می توانید عنوان چاراگراف و سبک های خود را در وردپرس تغییر دهید.
ویزگی ها
1- امکان تغییر رنگ فونت و رنگ پس زمینه
2- امکان تغییر حاشیه و مرز های متون در وردپرس
3- توانایی تغییر بولت پوینت های وبسایت
مراحل نصب و افزودن فونت فارسی به قالب وردپرس
خلق ظاهری زیبا به کمک فونت فارسی برای قالب وردپرس می تواند در جذب کاربر مفید عمل کرده و تجربه کاربری سایت شما را به صورت چشمگیری بهبود ببخشد. وردپرس به طور پیش فرض فونت های محدودی را برای قالب خود ارائه داده است که افزودن فونت دلخواه نیز در این مواقع کار آسانی نیست. در ادامه با دنبال کردن 2 روش می توانید به راحتی فونت فارسی را به قالب وردپرس خود اضافه کنید؛
روش اول: افزودن فونت فارسی به قالب وردپرس از طریق دانلود افزونه
افزونه های زیادی برای تغییر فونت فارسی وردپرس وجود دارد که ما در این آموزش از فونت Use Any Font استفاده خواهیم کرد. اولین روش برای افزودن فونت فارسی به وردپرس، استفاده از افزونه است. برای استفاده از این روش مراحل زیر را دنبال کنید،
1- برای شروع افزونه Use Any Font را دانلود و نصب کنید.
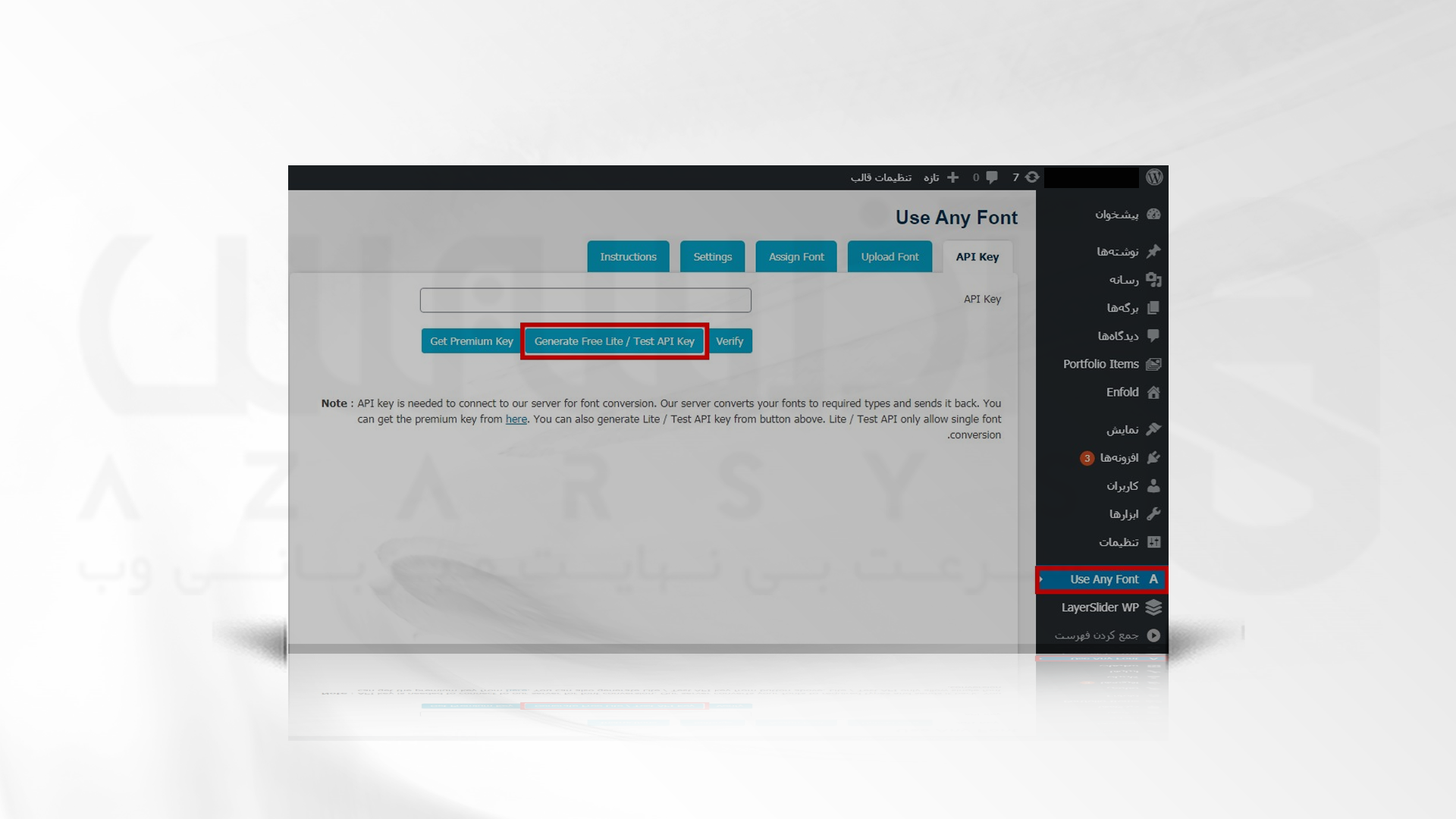
2- پس از اتمام فرآیند نصب و فعال سازی، در پیشخوان وردپرس فولدری به نام Use Any Font را مشاهده خواهید کرد.
3- برای استفاده از این نرم افزار نیاز است که کلید API را از سایت سازنده افزونه دریافت کنید. برای دریافت این کلید بر روی گزینه Generate Free Lite کلیک کرده و سپس بر روی Verify بزنید.

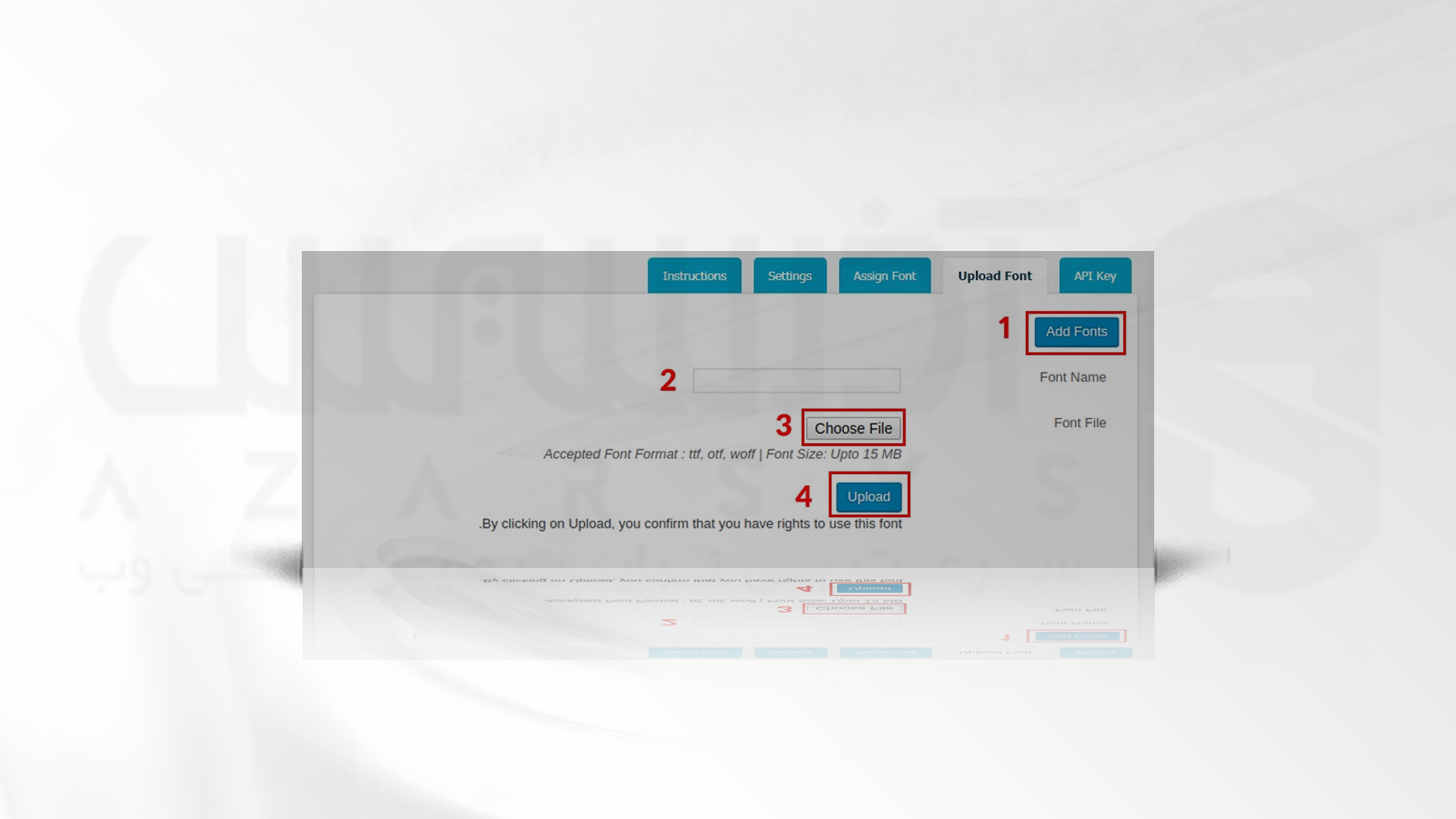
4- حال در این مرحله به قسمت Upload Font بروید.
5- بر روی گزینه add font بزنید.
6- کادر مشخص نمایش داده خواهد شد، نام فونت خود را وارد کنید.
7- بر روی گزینه Select File بزنید و فونت مورد نظر خود را آپلود کنید.
8- بر روی گزینه Upload کلیک کنید تا فونت فارسی به قالب وردپرس شما اضافه شود.

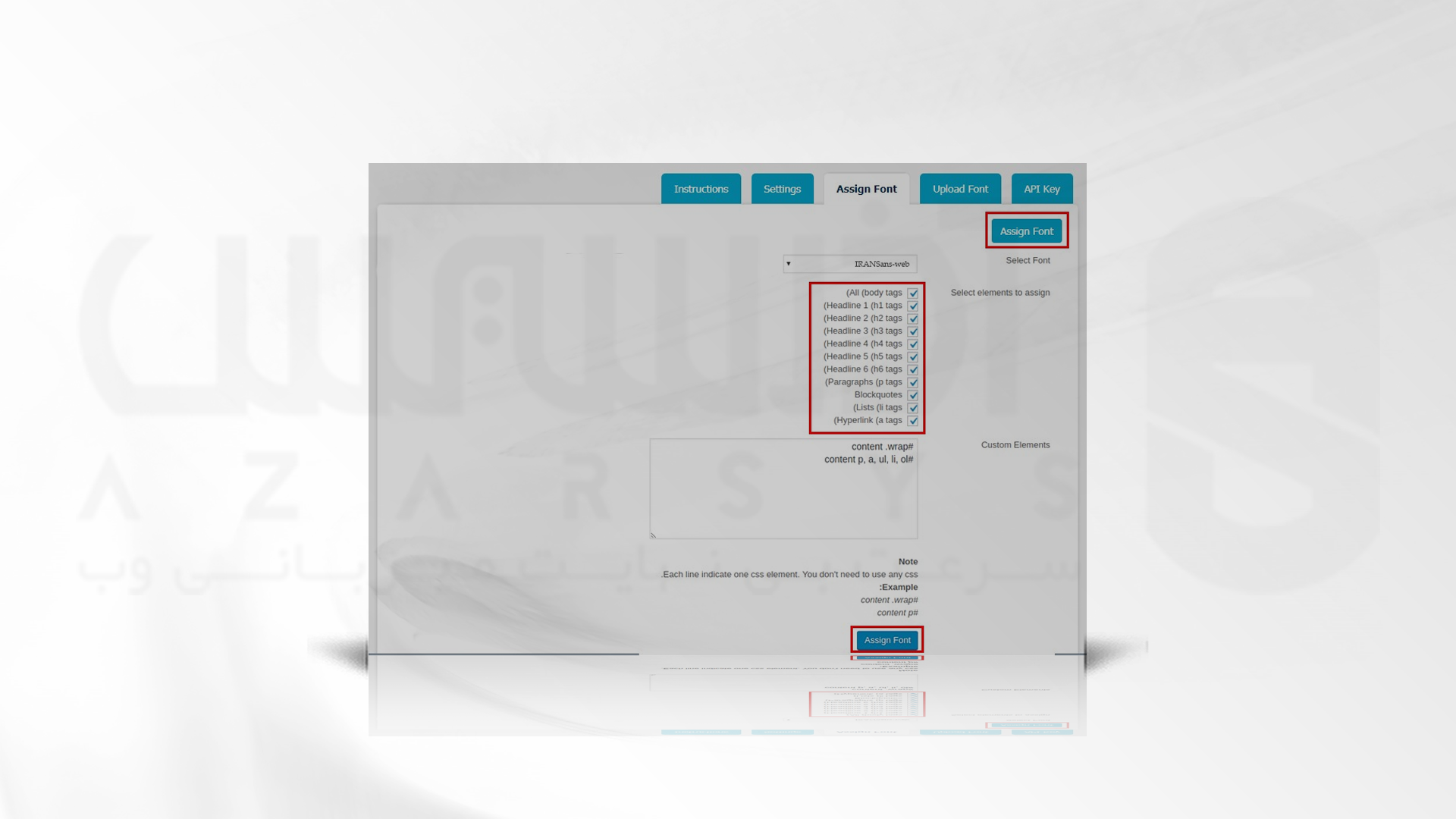
9- به قسمت Assign Font رفته و بخش های مورد نظر خود مثل Heading و… را که می خواهید فونت خود در آنها اضافه شود را فعال کنید. اگر می خواهید این فونت در تمام بخش های وردپرس اضافه شود، تیک همه گزینه ها را فعال کنید.

روش دوم: افزودن فونت فارسی به قالب وردپرس با کدنویسی
قرار دادن کد های css در قالب کدنویسی از روش های دیگر برای افزودن فونت فارسی یا هر فونت دیگر به وردپرس است. مراحل زیر را برای این کار دنبال کنید؛
1- فونت مورد نظر خود را از سایت ارائه دهنده دانلود کنید. دقت داشته باشید که این فونت باید دارای سه فرمت .eot ، .woff و .tff باشد تا امکان خوانده شدن آن در مرورگر های وب وجود داشته باشد.
2- به قسمت File Manager هاست خود رفته و پرونده مربوط به قالب فونت مد نظر را انتخاب کنید. این پرونده در مسیر زیر قرار دارد:
public_html/wp-content/themes/”name of your theme
3- در این پوشه اگر فایل Font وجود نداشته باشد، الزامی است که آنرا بسازید. پس از ایجاد فایل، فونت خود را با هر سه پسوند .eot ، .woff و .tff در آن بارگذاری کنید.
4- به فایل style.css قالب خود رفته و کد های زیر در آن بارگزاری کنید.
@font-face {
font-family: 'name of your font';
src: url('fonts/name of your font.eot?#') format('eot'),
url('fonts/name of your font.woff') format('woff'),
url('fonts/name of your font.ttf') format('truetype');
}5- توجه داشته باشید که به جای عبارت name of your font باید نام فونت خود را قرار دهید.
@font-face { font-family: 'Sans'; src: url('fonts/Sans.eot?#') format('eot'), url('fonts/Sans.woff') format('woff'), url('fonts/Sans.ttf') format('truetype'); }6- در این مرحله نیاز است که font-family خود را در فایل style.css تعریف کنید. برای انجام این کار در هر قسمت که عبارت font-family نوشته شده باشد، نام فونت خود را قرار دهید.
نکته! اگر می خواهید قالب وردپرس شما بیش از یک فونت فارسی را پوشش بدهد، می توانید از دستور زیر استفاده کنید:
font-family: 'MyFontName1', 'MyFontName2', sans-serif;
7- فایل style.css خود را با تغییرات موجود ذخیره کرده و به وبسایت خود برگردید. در این قسمت مشاهده خواهید کرد که فونت مورد نظر خود به این روش در قالب وردپرس ذخیره شده است.
سخن آخر
وردپرس به طور پیش فرض فونت های محدودی را ارائه می دهد که نصب مورد جدید برای همه کاربران کار آسانی نخواهد بود. استفاده از یک فونت زیبا می تواند موجب جذب کاربران و بهبود رابط کاربری شود. در این آموزش مراحل اضافه کردن فونت فارسی به قالب وردپرس را به دو روش رایج مورد بررسی قرار دادیم. شما می توانید با دنبال کردن این مراحل به راحتی فونت فارسی را به وردپرس خود اضافه کنید. ممنون که همراه ما بودید.