مدت زمان مطالعه : 0 دقیقه
مدت زمان مطالعه : 0 دقیقه ۰ کامنت
۰ کامنتدر این آموزش اضافه کردن آیکون رسانه های اجتماعی به WordPress را بررسی خواهیم کرد! امروزه، رسانه های اجتماعی از موثرترین راه ها برای بازاریابی وب سایت وردپرسی به شمار می روند که باعث ارتقای کاربران شده و سئوی سایت آنها را تقویت می کند. همچنین، می توانند در زمینه ایجاد یک رابطه نزدیک با مشتریان خود کمک کنند.
بسیاری از قالبهای وردپرس با دکمههای داخلی رسانههای اجتماعی عرضه میشوند، اما اگر تم وردپرس مورد علاقه شما این ویژگی ضروری را ارائه ندهد، چه روش هایی ارائه می شود؟ یا اگر نحوه طراحی دکمههای اشتراکگذاری اجتماعی داخلی برای شما رضایت بخش واقع نشده و شما قصد داشته باشید که آنها را با نمادهای دیگری جایگزین کنید که با بقیه موارد وبسایتتان در تضاد نباشند. چه روش هایی وجود دارد؟
![]()
آموزش اضافه کردن آیکون رسانه های اجتماعی به WordPress
از مزایای دنبال کردن شما توسط کاربران در رسانه های اجتماعی می توان به تشویق بازدیدکنندگان، به اشتراک گذاشن آخرین پست وبلاگ شما با دوستان و آشناهایشان، می تواند به طور بالقوه صدها کلیک و نظر اضافی را برای شما به همراه داشته باشد. علاوه بر کمک در بهرهگیری از مزایای اشتراکگذاری اجتماعی،به شما آموزش خواهیم داد که چگونه نمادهای اشتراکگذاری اجتماعی را به وبسایت خود اضافه کنید. از جمله یک نوار شناور که بازدیدکنندگان را در حین بالا و پایین رفتن صفحه دنبال میکند و اطمینان حاصل میکند که دکمههای اشتراکگذاری اجتماعی شما همیشه فعال هستند.
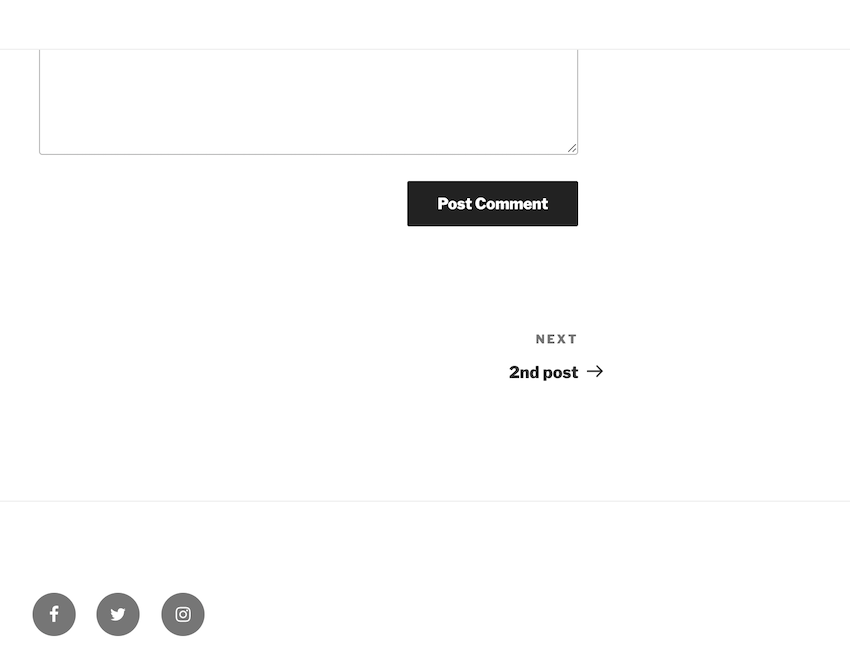
در این بخش، راههای مختلفی را ارائه خواهیم داد که میتوانید از طریق وبسایت به پروفایلهای رسانههای اجتماعی خود پیوند دهید. پیوند رسانه های اجتماعی معمولاً به صورت نماد نشان داده می شوند برای مثال، در تصویر زیر پیوندهایی را به پروفایل های توییتر، Face book و اینستاگرام اضافه کرده ایم.

کاربرد این ناد ها به این صورت می باشد که به هنگام کلیک بر روی هر یک از این نمادها، به نمایه رسانه اجتماعی مرتبط منتقل خواهد شد.
راههای مختلفی وجود دارد که میتوانید آیکونهای اجتماعی را به وبسایت خود اضافه کنید، اما یکی از سادهترین آنها استفاده از تمی است که منوی پیوندهای اجتماعی آماده ارائه می دهند. اگر مطمئن نیستید که قالب فعلی وردپرس شما از ویژگی پیوندهای اجتماعی پشتیبانی میکند یا خیر، به Themes Showcase بروید، چرا که این روش می تواند فهرستی از تمهای وردپرس با رسانه اجتماعی را به شما نشان دهد.
اگرچه منوی پیوندهای اجتماعی یکی از سادهترین راهها برای تبلیغ حسابهای رسانههای اجتماعی شما به شمار می رود، اما هر تم از مجموعه خاصی از نمادها پشتیبانی میکند که نمیتوانید آنها را سفارشی کنید. اگر از طرفداران آیکون های تم خود نیستید، باید به دنبال تم دیگری بروید یا از یکی از روش های جایگزین که در این آموزش توضیح داده شده است استفاده کنید.
برای فعال کردن منوی پیوندهای اجتماعی
برای فعال کردن منوی پیوند های اجتماعی مراحل زیر را دنبال کنید:
- اگر قبلاً وارد حساب وردپرس خود نشده اید، وارد حساب کاربری خود شوید.
- در منوی سمت چپ وردپرس، Appearance > Customize را انتخاب کنید.
- منوها > ایجاد منوی جدید را انتخاب کنید.
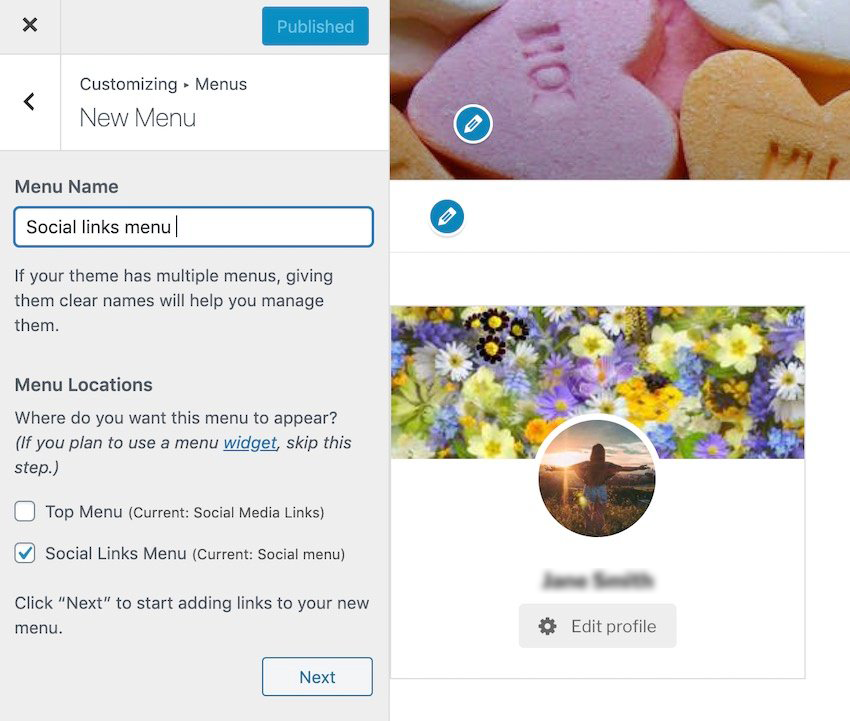
- به منوی خود، یک نام توصیفی جدید اضافه کنید.
- کادر انتخاب منوی پیوندهای اجتماعی را انتخاب کرده و سپس بر روی Next کلیک کنید.

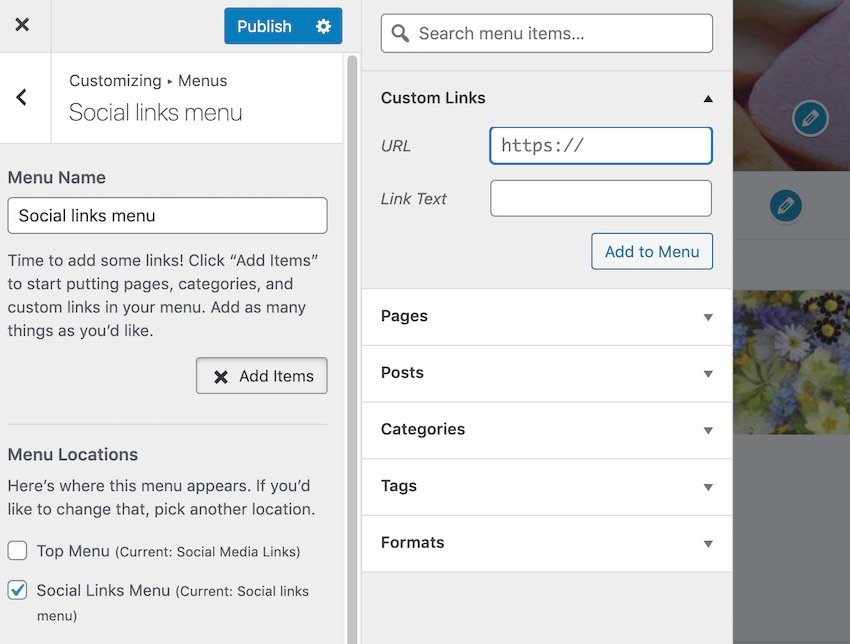
برای افزودن اولین نماد به منوی خود، روی Add Items کلیک کرده و سپس برای گسترش بخش، Custom Links کلیک کنید:

در قسمت URL، آدرس رسانه اجتماعی خود را تایپ کنید. به عنوان مثال:
https://www.facebook.com/MyWebsite
بعد از تایید اطلاعاتی که وارد کردید، روی افزودن به منو را کلیک کنید.
برای هر نمایه رسانه اجتماعی که میخواهید در منوی خود قرار دهید، مراحل را دوباره تکرار کنید. هنگامی که تمام نمایههای رسانههای اجتماعی خود را اضافه کردید با کلیک بر روی انتشار، آماده هستید که این منو را منتشر کنید.
برای اطمینان، به هر صفحه از وب سایت خود سر بزنید. در صورت موفقیت آمیز بودن عملیات، همه پروفایل های رسانه های اجتماعی شما باید به عنوان بخشی از منوی جدید نمایش داده شوند.
نحوه ایجاد منوی پیوندهای اجتماعی
اگر طرح زمینه شما منوی پیوندهای اجتماعی را ارائه نمی دهد و یا تغییر طرح زمینه شما یک گزینه مناسبی به شمار نمی رود ، یکی از گزینه های پیشنهادی، استفاده از یک افزونه می باشد. در این بخش، نحوه استفاده از Social Icons Widget را برای اضافه کردن دکمه های اجتماعی به هر ناحیه را به شما نشان خواهیم داد.
![]()
برای راه اندازی افزونه رایگان وردپرس
برای راه اندازی افزونه رایگان وردپرس، مراحل زیر را دنبال کنید:
- اگر قبلاً وارد حساب وردپرس خود نشده اید، وارد شوید.
- در منوی سمت چپ، Plugins > Add New را انتخاب کنید.
- در نوار جستجو، شروع به تایپ Social Icons Widget توسط WPZOOM را انتخاب کنید. هنگامی که افزونه صحیح ظاهر شد، روی دکمه Install Now همراه آن کلیک کنید.
- وقتی دکمه Activate ظاهر شد، روی آن کلیک کنید.
اکنن افزونه شما آماده کار می باشد. از این افزونه برای ایجاد چند پیوند به نمایه های رسانه های اجتماعی خود استفاده کنید:
- در منوی سمت چپ وردپرس، Appearance > Customize را انتخاب کنید.
- در منوی سمت چپ، ابزارک ها را انتخاب کنید.
- ناحیه ویجتی را که میخواهید نمادهای اجتماعی خود را در آن نمایش دهید، انتخاب کنید.
- افزودن ویجت را انتخاب کنید.
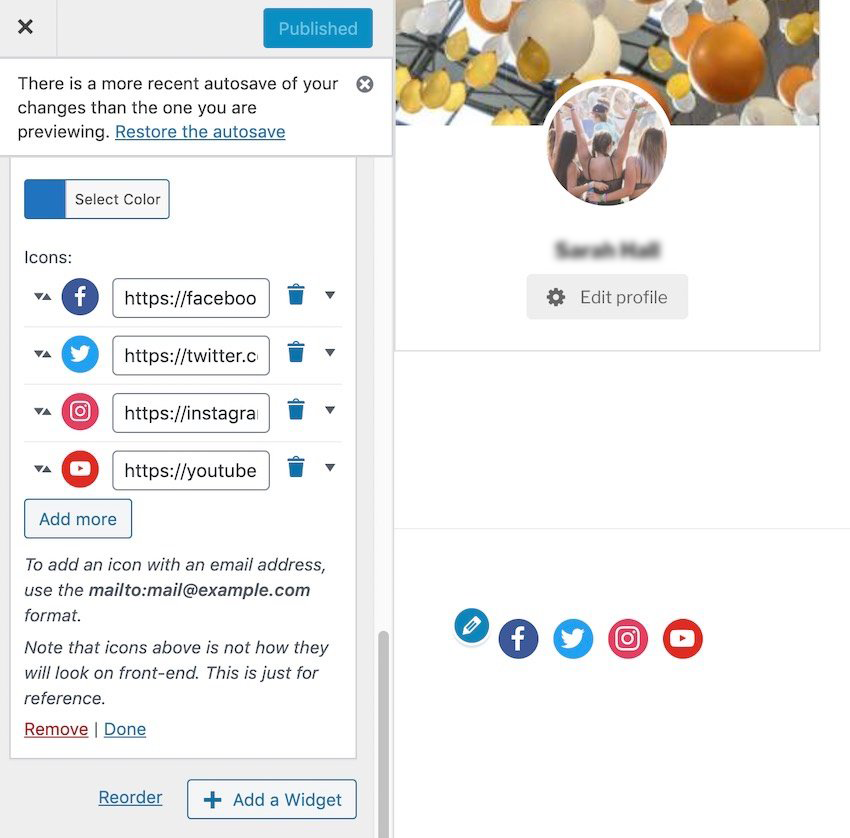
![]()
در قسمت جستجو ابزارک ها، شروع به تایپ آیکون های Social توسط WPZoom کنید و بعد از ظاهر شدن افزونه، آن را انتخاب کنید. در بخش عنوان، هر متن عنوانی را که میخواهید نمایش داده شود، به صورت پررنگ، بالاتر از همه نمادهای اجتماعی خود وارد کنید. به عنوان مثال: ما را در رسانههای اجتماعی دنبال کنید!
در بخش Text above icons، میتوانید چند متن اختیاری اضافه کرده که در بالای نمادهای رسانههای اجتماعی شما ظاهر شود. همچنین در زیر هر متن، عنوانی که به ناحیه ویجت اضافه می کنید ظاهر خواهر شد.
اکنون با گزینه Show icon labels رو به رو می شوید. اگر به بخش نمادها به سمت پایین این منو بروید، برچسب پیش فرض هر شبکه اجتماعی را پیدا خواهید کرد و در صورت نیاز می توانید آن را سفارشی کنید. همچنین، میتوانید تصمیم بگیرید که کدام حسابهای رسانه اجتماعی در منوی خود قرار دهید.
برای افزودن یک شبکه اجتماعی، روی افزودن بیشتر کلیک کنید و سپس URL یکی از حسابهای رسانه اجتماعی خود را وارد کنید. برای مثال، https://www.instagram.com/mywebsite
افزونه باید شبکه را بر اساس URL شناسایی کند و نماد صحیح را به صورت خودکار نمایش دهد.

همچنین شما می توانید این موضوع را نیز انتخاب کنید که آیا با کلیک بر روی یکی از نمادهای اجتماعی، یک برگه جدید راه اندازی شود یا در صورت منفی بودن جواب، پیوند در برگه فعلی باز شود.
اکنون می توانید با این روش ها به آیکون های خود سبک دهید.
اکثر این گزینه ها کاملاً انتخابی هستند. برای مثال، میتوانید از منوی کرکرهای Icons Alignment استفاده کنید تا انتخاب کنید که این نمادها در کجای ناحیه انتخابشده ظاهر شوند، و اینکه آیا دکمههای شما باید یک نماد رنگارنگ بدون پسزمینه یا یک نماد سفید با پسزمینه رنگارنگ داشته باشند. ارزش کاوش در این تنظیمات را دارد، زیرا می توانید جلوه های جالب و منحصر به فردی ایجاد کنید.
هنگامی که از پیکربندی خود راضی بودید، روی Apply کلیک کنید و پیوندهایی به تمام نمایه های رسانه های اجتماعی شما به وب سایت شما اضافه می شود.
ایجاد Social Media Buzz با اشتراک گذاری ساده
حساب های رسانه های اجتماعی شما ابزار قدرتمندی برای تبلیغ وب سایت شما هستند. با این حال، میتوانید با تشویق بازدیدکنندگان به اشتراکگذاری محتوای شما از طریق حسابهای رسانههای اجتماعی خود، به مخاطبان بیشتری دست پیدا کنید.
اشتراکگذاری اجتماعی نه تنها میتواند وبسایت شما را به مخاطبان کاملاً جدیدی معرفی کند، بلکه مردم بیشتر به محتوایی توجه میکنند که بهطور ارگانیک توسط شخص ثالث به اشتراک گذاشته شده است، نه توسط شخصی که آن محتوا را ایجاد کرده است. اگر اشتراک گذاری محتوای خود را آسان کنید، ممکن است متوجه شوید که بخشی از ترافیک وب سایت شما از طرف اشخاص ثالث بوده است.
با افزودن دکمههای اشتراکگذاری اجتماعی به وبسایت خود، میتوانید به بازدیدکنندگان اجازه دهید تا محتوای شما را تنها با چند کلیک به اشتراک بگذارند. در این بخش با استفاده از Simple Share Buttons Adder، دکمه های اشتراک گذاری اجتماعی سریع و راحت را به وب سایت خود می توانید اضافه کنید.
این افزونه رایگان به شما این امکان را میدهد که دقیقاً جایی که دکمههای اشتراکگذاری اجتماعی شما ظاهر میشود را انتخاب کنید. برای مثال، ممکن است این دکمهها را به صفحات وب خاصی محدود کنید و یا آنها را در وسط پستهای وبلاگ خود جاسازی کرده تا بازدیدکنندگان مجبور نباشند برای اشتراکگذاری محتوای شما به انتهای صفحه بروند.
حتی میتوانید دکمههای اشتراکگذاری اجتماعی را در برخی صفحات وب مخفی کنید، که اگر با ایجاد یک فروشگاه وابسته به آمازون از وبسایت خود کسب درآمد کرده باشید، این روش ممکن است برای شما مفید واقع شود، اما ترجیح میدهید بازدیدکنندگان محتوای منحصربهفرد وبسایت شما را به اشتراک بگذارند تا محصولات آمازون.
در این بخش، به شما نشان خواهیم داد که چگونه Simple Share Buttons Adder را راه اندازی کنید و سپس از آن برای ایجاد یک ردیف از دکمه های اشتراک گذاری اجتماعی استفاده کنید.
![]()
پس از ایجاد ردیف ساده، راههای دیگری را بررسی میکنیم که میتوانید این دکمهها را نمایش دهید. برای مثال، جاسازی آنها در محتوای خود با استفاده از یک کد کوتاه یا تبدیل آنها به یک نوار اشتراکگذاری شناور.
ایجاد یک ردیف از دکمه های اشتراک گذاری:
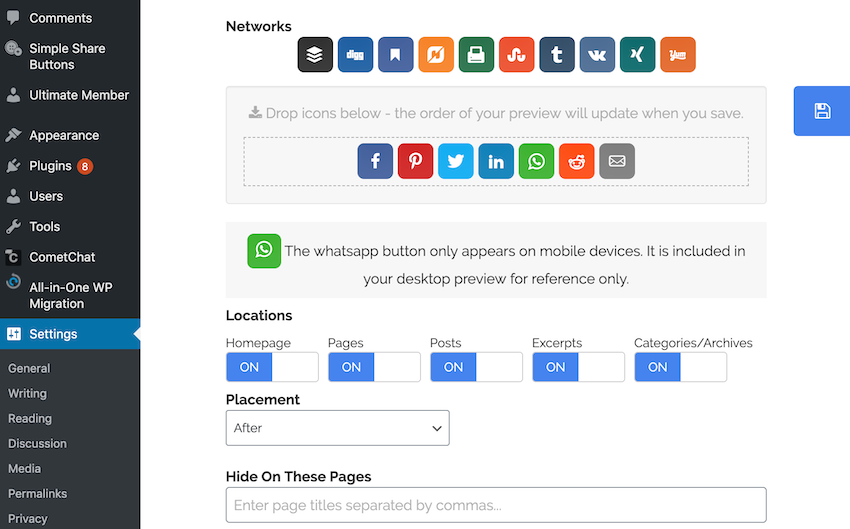
در منوی سمت چپ وردپرس، Plugins > Add New را انتخاب کنید. افزونه Simple Share Buttons Adder را جستجو کنید و وقتی ظاهر شد، Install Now را انتخاب کنید. وقتی از شما خواسته شد، روی Activate کلیک کنید. در منوی سمت چپ وردپرس، تنظیمات > دکمه های اشتراک گذاری ساده را انتخاب کنید.
اکنون می توانید با استفاده از کشیدن و رها کردن، مجموعه ای از تمام شبکه های اجتماعی مورد علاقه خود را ایجاد کنید.
اکنون زمان آن است که دقیقاً مشخص کنید که این دکمه ها باید در کجای وب سایت شما ظاهر شوند. میتوانید از اسلایدرها برای محدود کردن این دکمهها به دستههای خاصی از محتوا، مانند صفحات، پستها و صفحه اصلی استفاده کنید. از طرف دیگر، با تایپ نام هر صفحه در قسمت Hide On These Pages، ممکن است سریعتر تعیین کنید که این دکمه ها در کجا ظاهر نشوند.

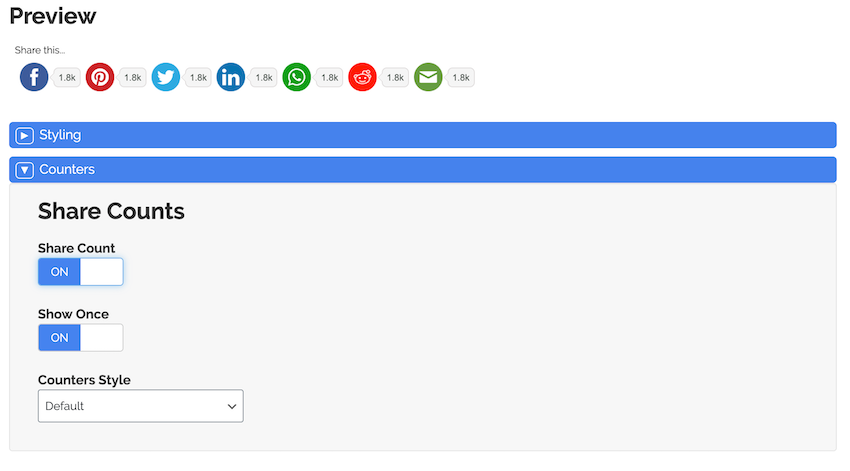
Simple Share Buttons Adder راه های مختلفی برای استایل دادن به دکمه های اشتراک گذاری در اختیار شما قرار می دهد، بنابراین برای گسترش بخش Styling کلیک کنید و مدتی را صرف کاوش در گزینه های موجود کنید. همانطور که تنظیمات را آزمایش می کنید، وردپرس یک پیش نمایش زنده نمایش می دهد، بنابراین می توانید نحوه نمایش این دکمه ها در نهایت در وب سایت خود را نظارت کنید.
در این مرحله، ممکن است بخواهید یک شمارنده زنده نیز اضافه کنید، که نشان می دهد چند بار این قطعه خاص از محتوا از طریق رسانه های اجتماعی به اشتراک گذاشته شده است. برای اضافه کردن یک شمارنده زنده، روی قسمت Counters کلیک کنید و سپس نوار لغزنده Share Count را به موقعیت On بکشید.

هنگامی که از تنظیمات خود راضی بودید، روی نماد retro floppy-disc icon کلیک کنید.
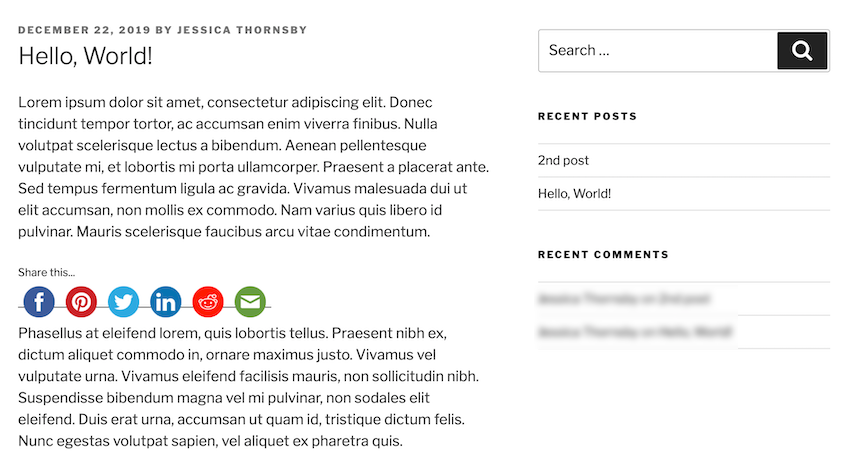
دکمه های اشتراک گذاری اجتماعی انتخابی شما اکنون در وب سایت شما ظاهر می شود. اگر روی هر یک از این دکمهها کلیک کنید، بهطور خودکار پنجرهای باز میشود که حاوی تمام اطلاعاتی است که برای ارسال این محتوا به پلتفرم رسانه اجتماعی انتخابی نیاز دارید.
قراردادن دکمه های اشتراک گذاری اجتماعی در وب سایت
از طرف دیگر، هنگامی که دکمههای اشتراکگذاری اجتماعی خود را تنظیم کردید، میتوانید با استفاده از کد کوتاه تولید شده بهطور خودکار، آنها را در هر مکانی جاسازی کنید. برای مثال، میتوانید با نمایش دکمههای اشتراکگذاری بلافاصله بعد از جذابترین پاراگراف وبلاگ، بازدیدکنندگان را تشویق کنید که پست وبلاگ را به اشتراک بگذارند.

جاسازی دکمه های اشتراک گذاری رسانه های اجتماعی در هر نقطه از وب سایت خود
- در منوی سمت چپ وردپرس، Settings > Simple Share Buttons را انتخاب کنید.
- به بخش Shortcode بروید و برای بزرگ کردن کلیک کنید. باید یک کد کوتاه را نشان دهد.
- روی دکمه کپی همراه کد کوتاه کلیک کنید.
- به صفحه، پست یا هر مورد دیگری که میخواهید دکمههای اشتراکگذاری خود را در آن نمایش دهید بروید و آن مورد را برای ویرایش باز کنید.
- مکان دقیقی را که میخواهید این دکمهها نمایش داده شود را پیدا کرده و کد کوتاه را در این بخش قرار دهید.
دکمه های اشتراک گذاری اجتماعی شما اکنون دقیقاً در این مکان ظاهر می شوند.
ایجاد نوار اشتراک گذاری شناور
با اطمینان از اینکه دکمه های اشتراک گذاری اجتماعی شما همیشه در دسترس هستند، می توانید بازدیدکنندگان را تشویق کنید تا محتوای خود را به اشتراک بگذارند. با استفاده از این افزونه، امکان ایجاد یک نوار اشتراک گذاری شناور وجود دارد که بازدیدکنندگان را در حین حرکت در صفحه دنبال می کند.

ایجاد نوار شناور
- به Settings > Social Share Buttons بروید.
- تب Share Bar را انتخاب کنید.
- Share Bar slider را پیدا کنید و آن را در موقعیت روشن قرار دهید.
اکنون می توانید نوار اشتراک خود را دقیقاً به همان روشی که دکمه های اشتراک گذاری اجتماعی اصلی خود را پیکربندی کرده اید نیز پیکربندی کنید.
آذرسیس، ارائه دهنده سرور مجازی ویندوز و سرور مجازی لینوکس با بالاترین کیفیت و از لوکیشن های مختلف می باشد. جهت خرید به وبسایت مراجعه کنید. در صورت خرید از وبسایت، خدمات کانفیگ برای شما رایگان خواهد بود.
نتیجه گیری
در این آموزش، نحوه اضافه کردن آیکون رسانه های اجتماعی به WordPress را بررسی کردیم که چگونه بازدیدکنندگان را تشویق کنید تا شما را در تمام شبکه های اجتماعی اصلی دنبال کنند و محتوای مورد نظر را از طریق حساب های رسانه های اجتماعی خودشان به اشتراک بگذارند. امیدواریم این مقاله برای شما مفید بوده باشد. نظرات خود را از بخش نظرات با ما به اشتراک بگذارید.
چگونه می توان آیکون های رسانه های اجتماعی را به نوار کناری خود در وردپرس اضافه کنیم؟
برای پیکربندی نوار کناری خود با استفاده از منوی سمت چپ در داشبورد وردپرس، به Appearance/Widgets بروید و سپس نمونه ای از ویجت Qode Social Icon را به نوار کناری بکشید و آن را در جایی که می خواهید قرار دهید