
 مدت زمان مطالعه : 0 دقیقه
مدت زمان مطالعه : 0 دقیقه ۰ کامنت
۰ کامنتدر این آموزش نحوه ساخت روبان متحرک در افترافکت را بررسی خواهیم کرد، شما می توانید با ساخت روبان متحرک در پروژه های افترافکت از جمله لوگوموشن ها و انیمیشن های جذاب استفاده کنید.
همچنین می توانید از افکت پرکاربرد و محبوب Particuler برای ظاهر شدن روبان متحرک در افترافکت به صورت ذرات نیز بهره ببرید، شاید تصور کنید کار عجیب غریبی باید انجام دهید اما این قدر هم که فکر می کنید سخت نیست!
پس بیایید باهم به سراغ مراحل ساخت این روبان متحرک در افترافکت معروف برویم! خبر خوش این که شما می توانید در زمینه آموزش های گرافیکی به بخش وبلاگ های آذرسیس سر بزنید و از آموزش های به روز آذرسیس لذت ببرید.

نحوه ساخت روبان متحرک در افترافکت
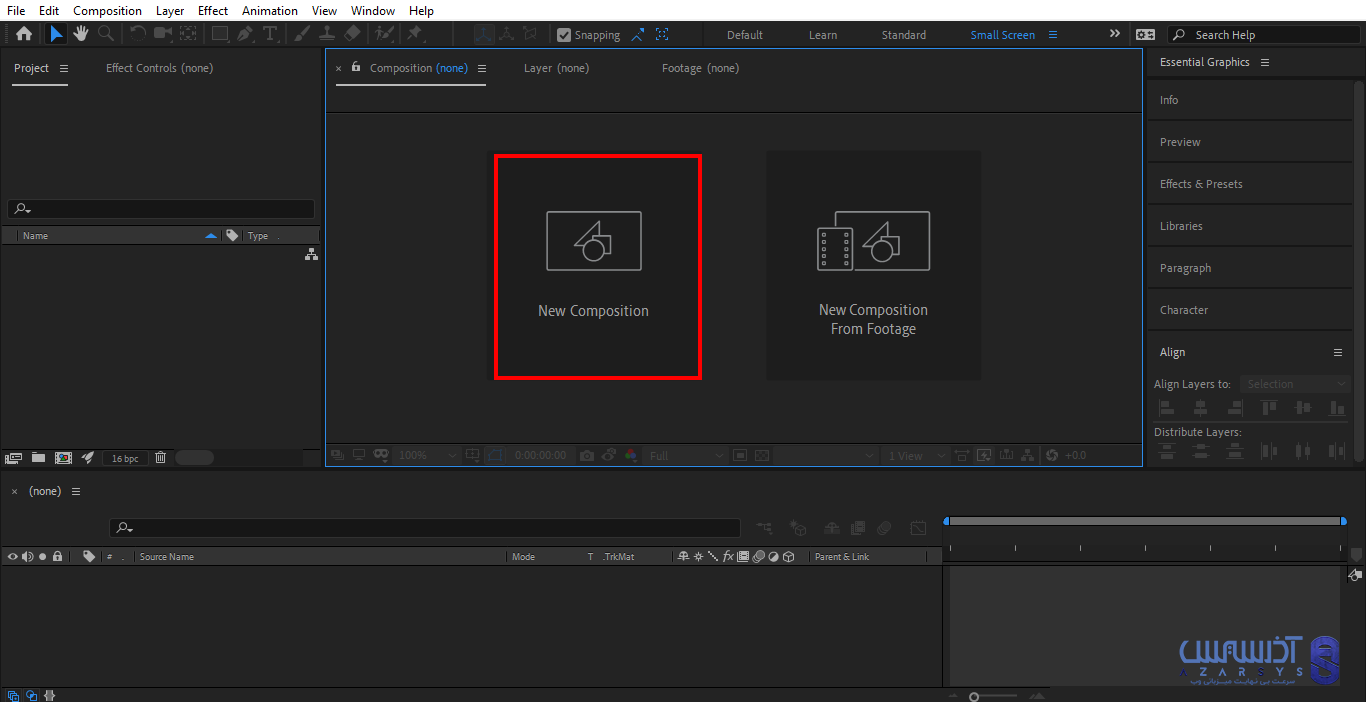
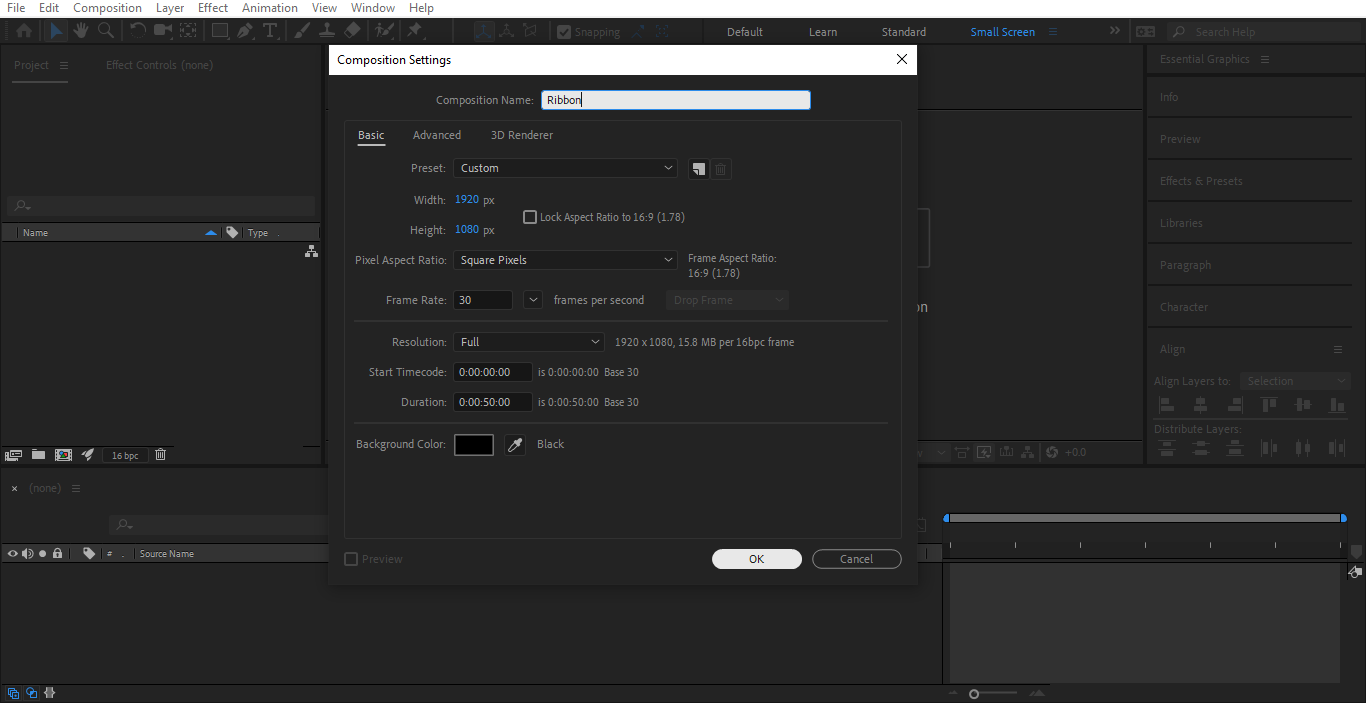
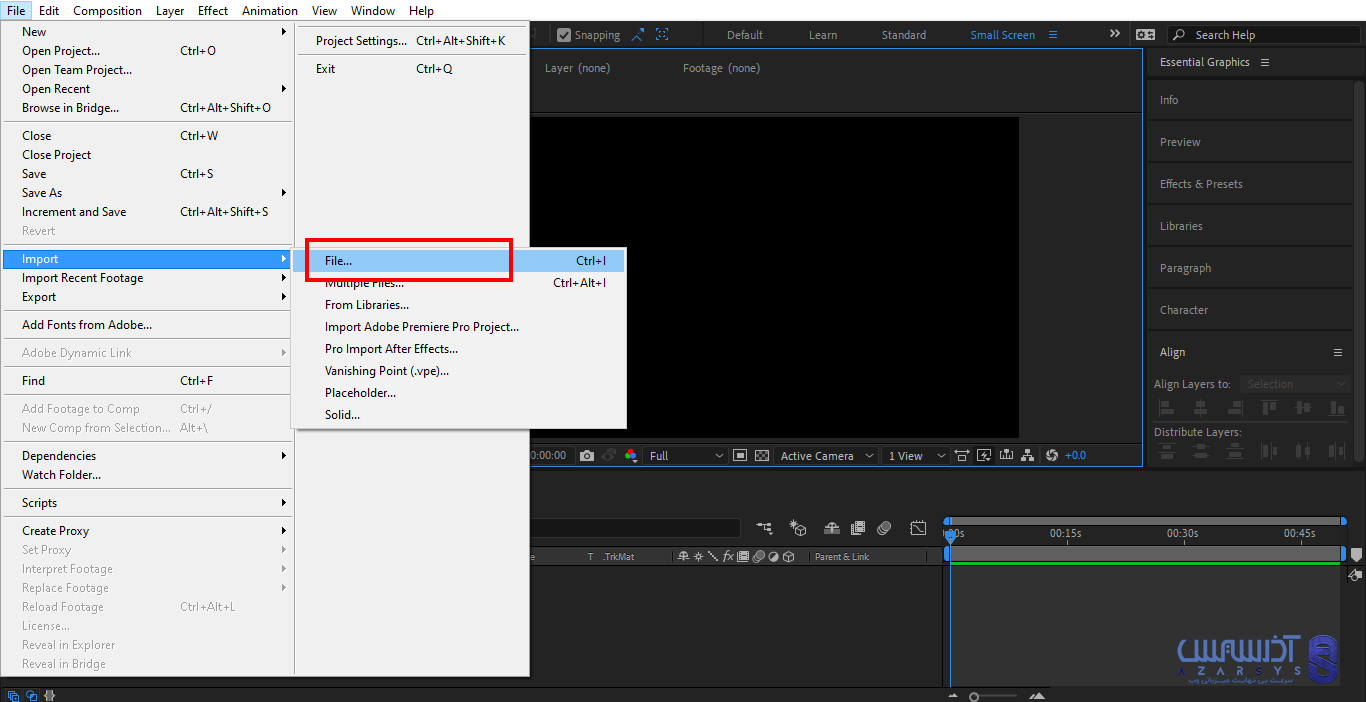
در ابتدا نرم افزار افترافکت را باز کرده و بر روی Composition کلیک کنید، سپس نام پروژه و ابعاد و اندازه را تنظیم کنید، اکنون از منو فایل از بخش Import بر روی گزینه File کلیک کنید.
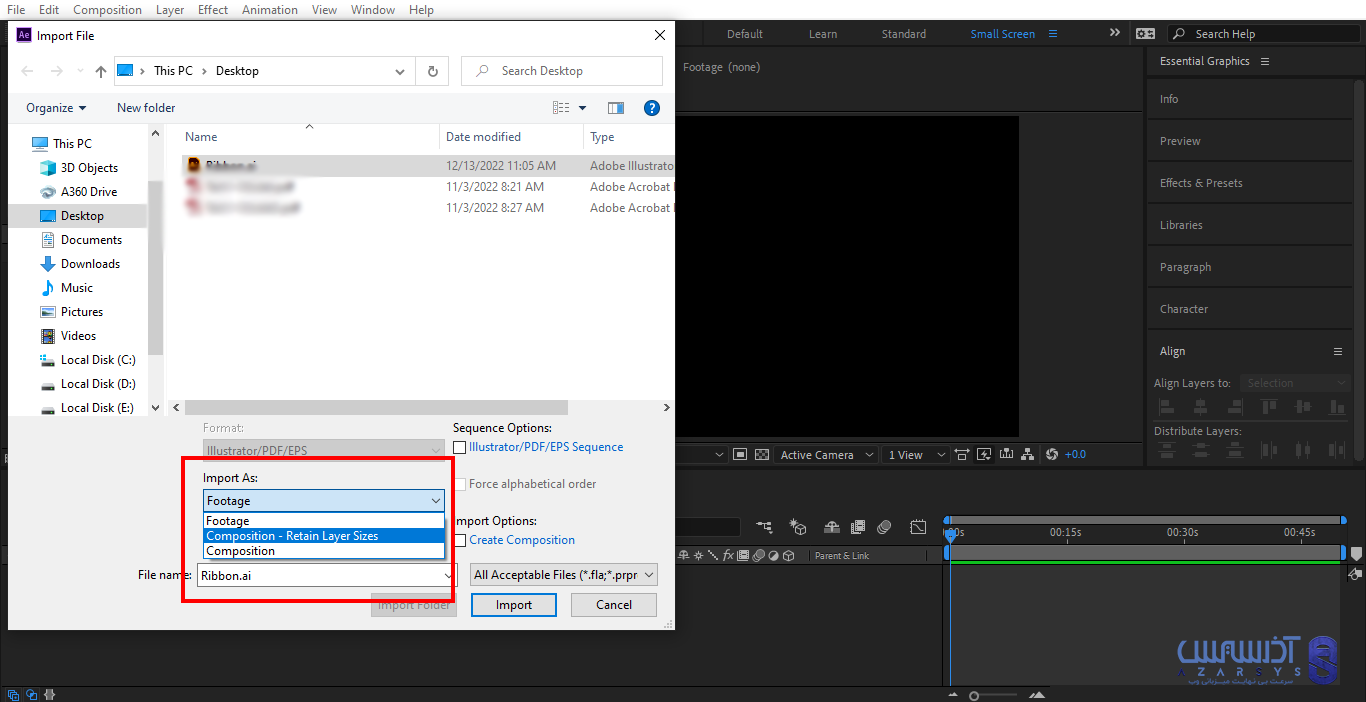
فایل مورد نظر خود را با فرمت Ai (فایل Illustrator) انتخاب کنید و در بخش Import As گزینه Composition- Retain Layer Sizes را برگزینید و بر روی Import کلیک کنید.




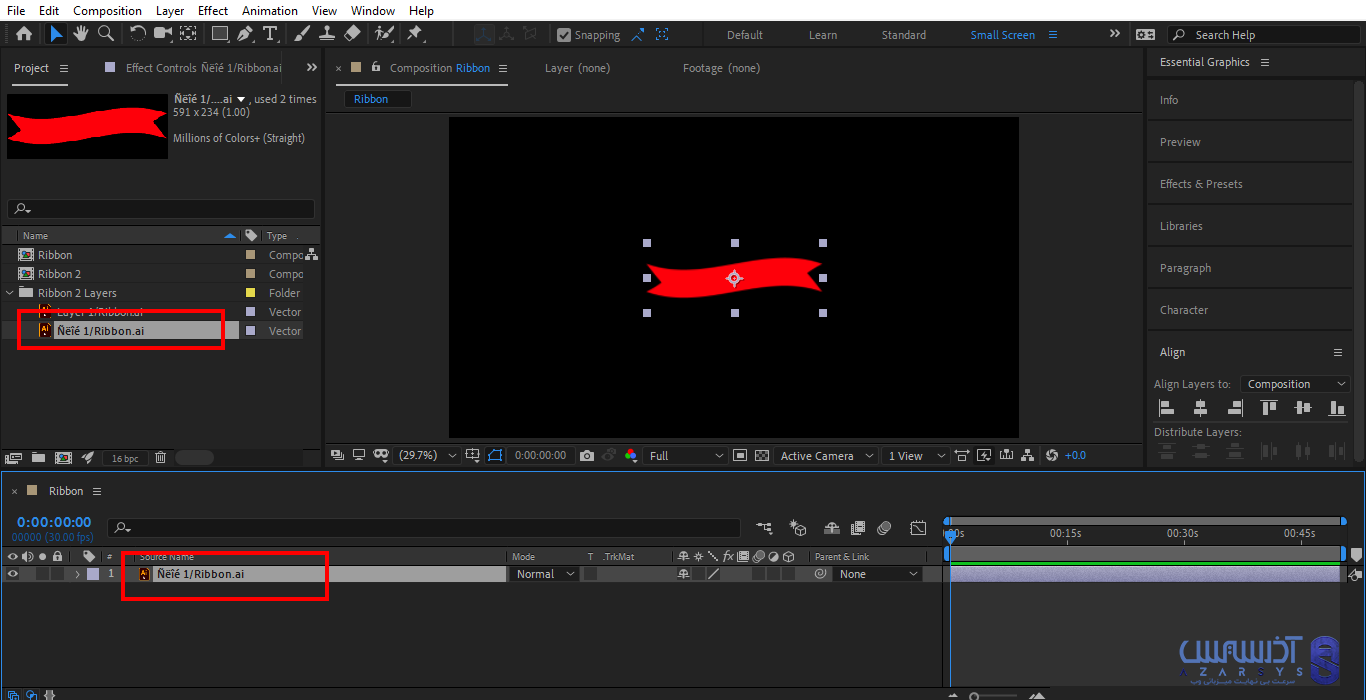
اکنون بعد از Import کردن فایل مورد نظر خود را به بخش Composition درگ کرده و اضافه کنید.

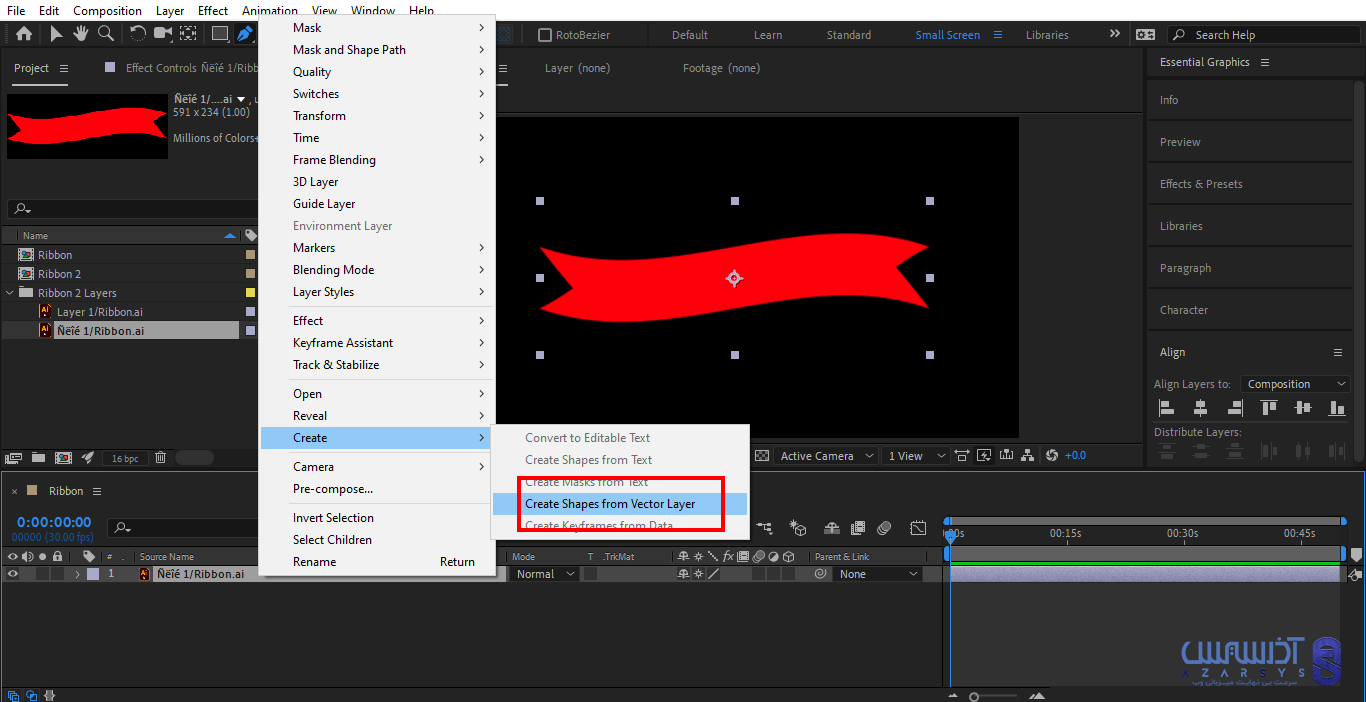
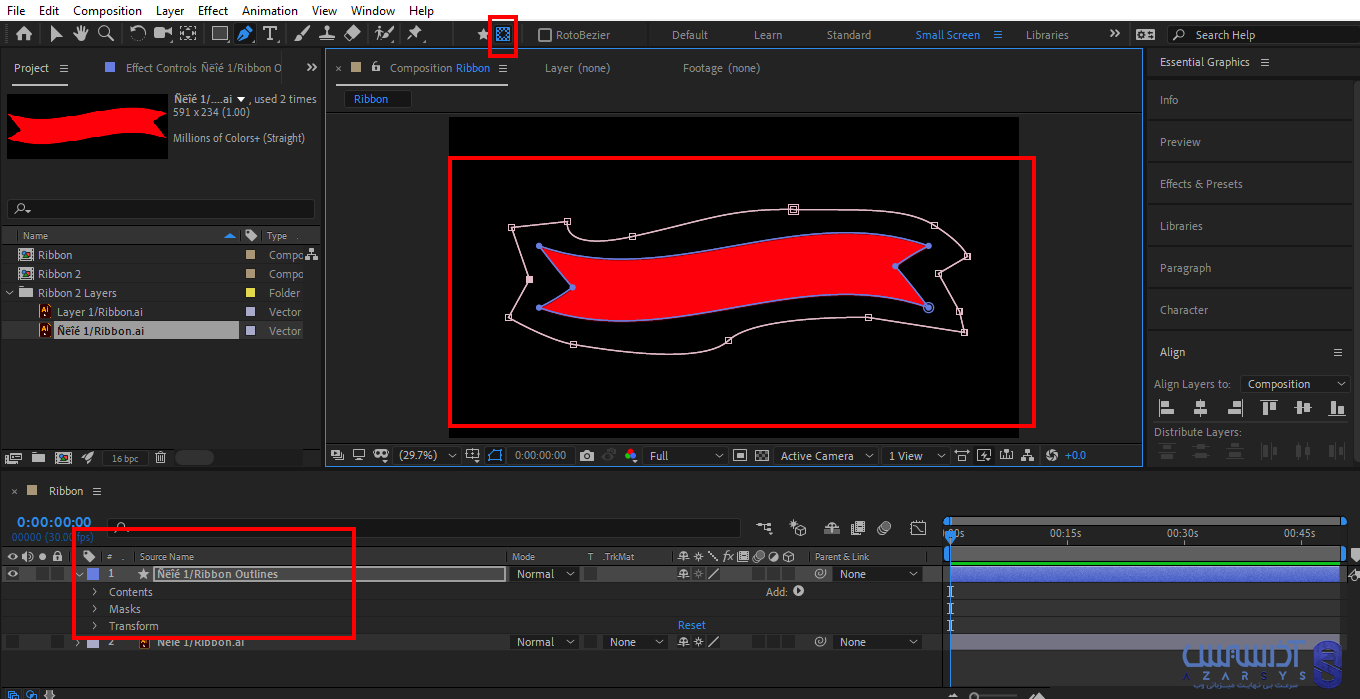
بر روی فایل Ai راست کلیک کرده و از بخش Create گزینه Create Shapes From Vector Layer را انتخاب کنید.

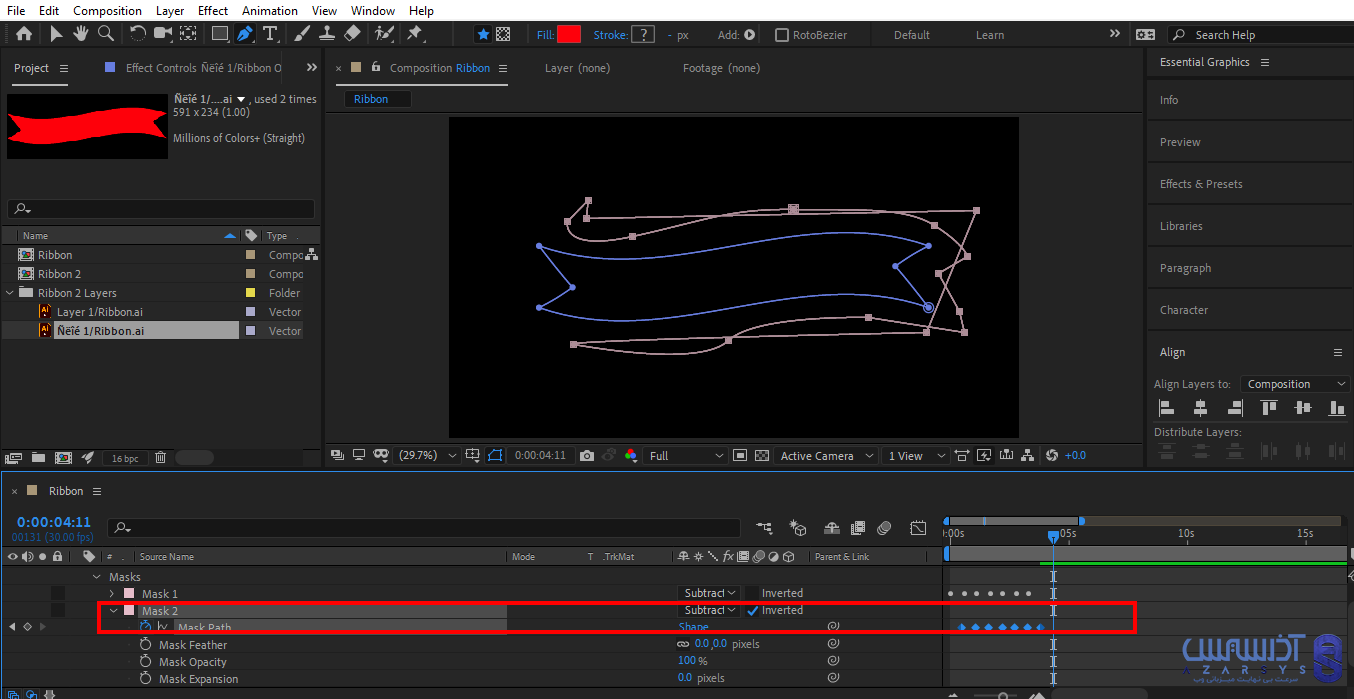
Shape Layer را انتخاب و بر روی گزینه Tool Creates Mask کلیک کنید، سپس به کمک ابزار Pen Tool همانطور که در تصویر مشاهده می کنید دور تا دور روبان را خط بکشید.

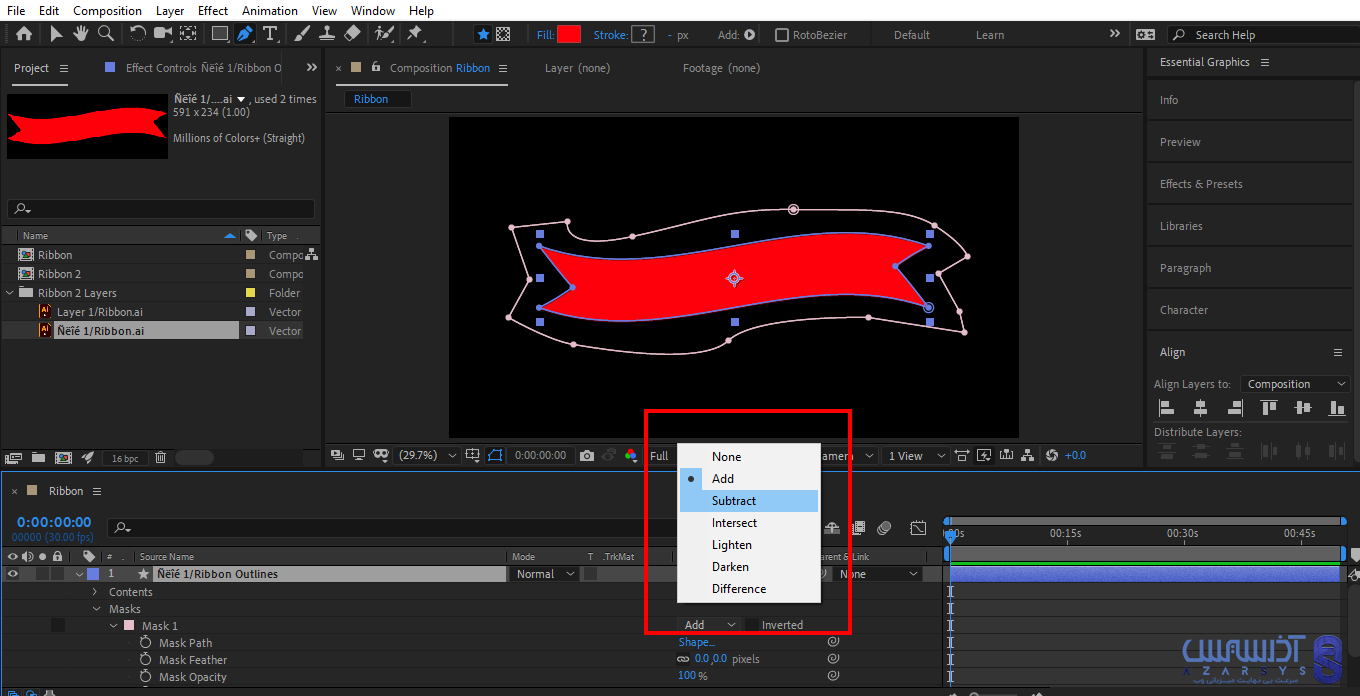
مانند تصویر زیر، درقسمت پایین در Shape Layer به بخش Mask رفته و از قسمت Add گزینه Subtract را انتخاب کنید.

ساخت Keyframe در روبان متحرک در افترافکت
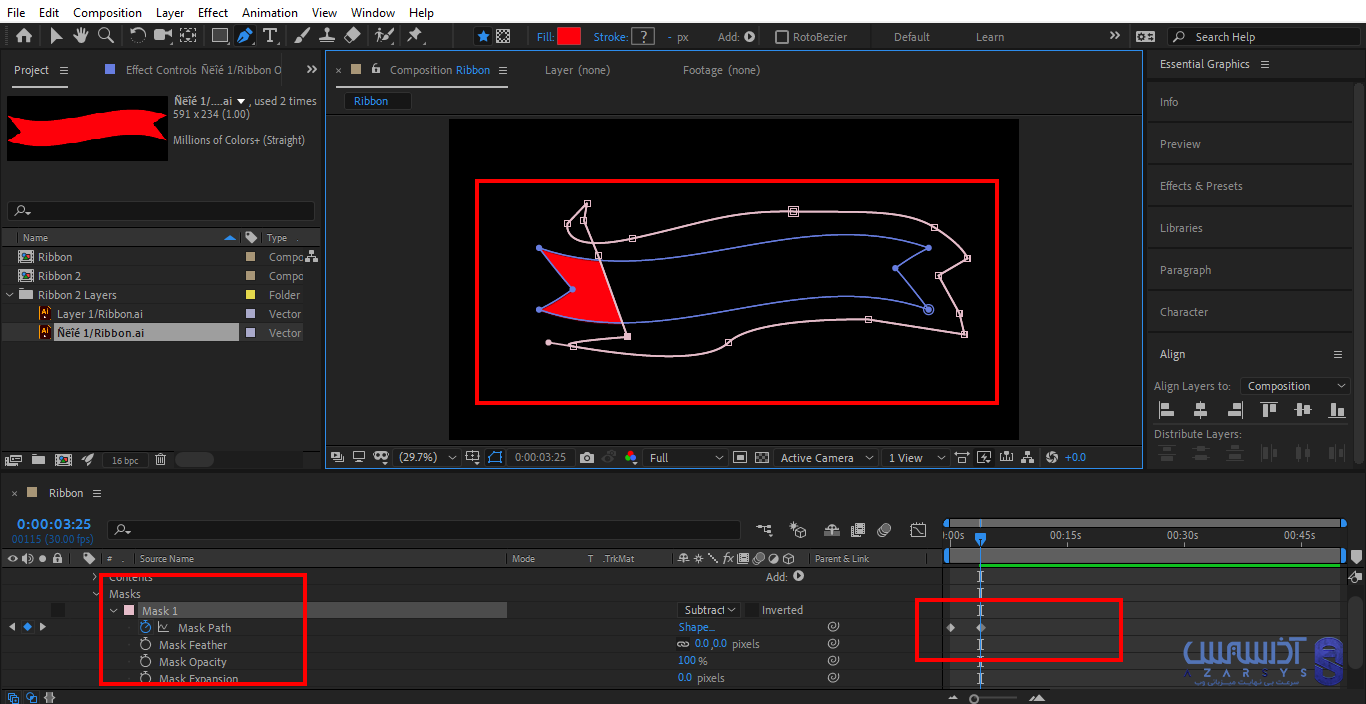
اکنون برای متحرک کردن روبان باید Key Frame را بسازید، برای این کار باید در ابتدا گزینه Mask Path را فعال کنید، در حرکت اول هیچگونه تغییری در روبان ایجاد نکنید تا یک نقطه شروع برای حرکت باقی بماند.
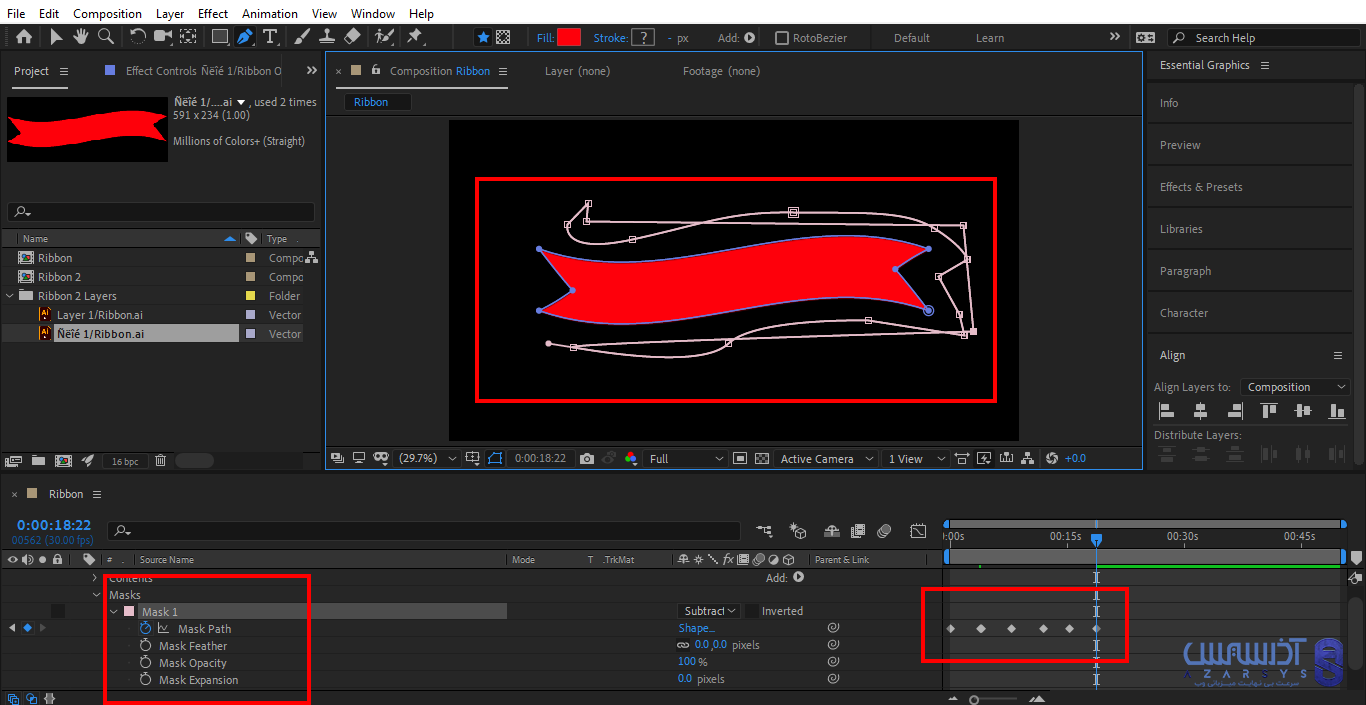
سپس در تایم لاین چند فریم جلوتر بروید و طبق تصویر تغییرات لازم را بر روی روبان انجام دهید.

در حال حاضر وقتی KeyFrame ساخته شده را Play کنید، حالت متحرک شده روبان را مشاهده خواهید کرد.

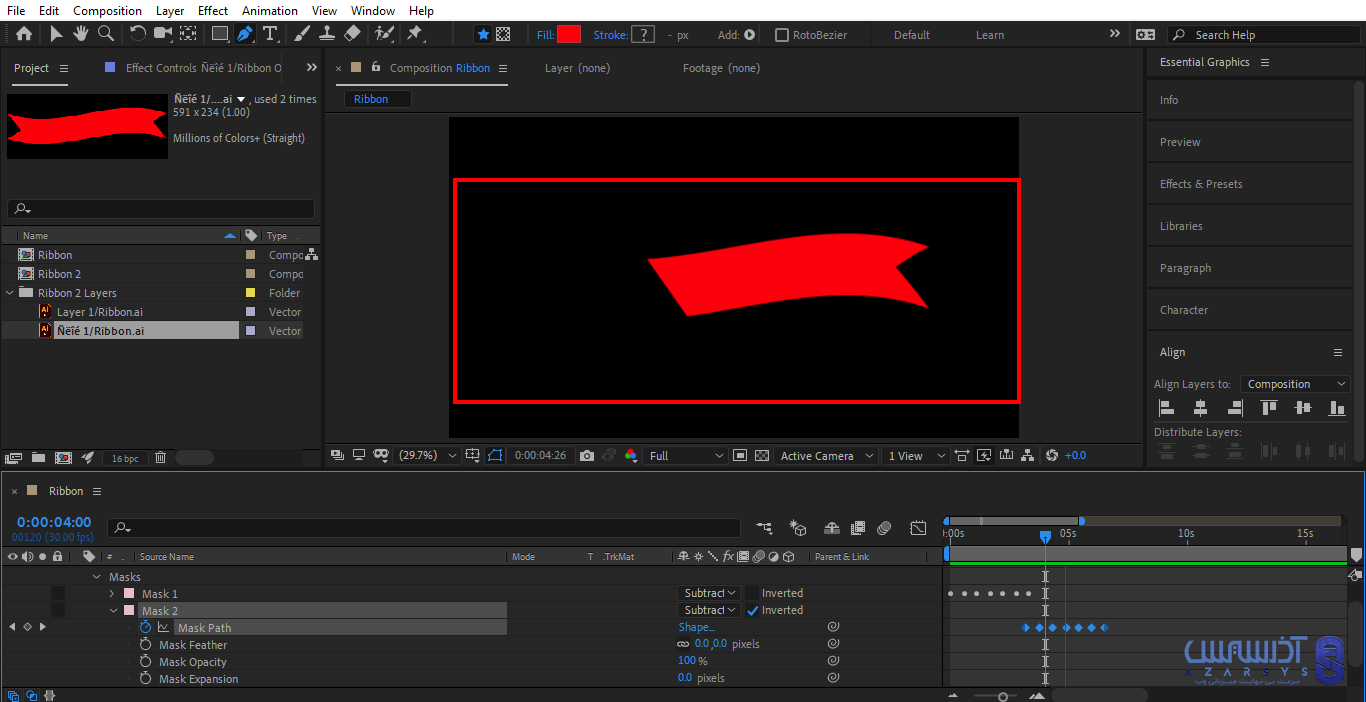
همچنین اگر می خواهید روبان متحرک در افترافکت، بعد از ظاهر شدن محو شود نحوه اجرا آن را در ادامه توضیح داده ایم، برای این کار بر روی گزینه Mask کلیک کرده و به کمک کلید های Ctrl+D یک کپی از آن بگیرید.
سپس KeyFrameها را مانند تصویر در تایم لاین کمی جابجا کرده و گزینه Inverted را انتخاب کنید.

Play را انتخاب کرده و تغییراتی که ایجاد کرده اید را مشاهده کنید، همانگونه که مشاهده می کنید روبان بعد از ظاهر شدن از قسمت انتهایی آن دوباره محو می شود.

در قسمت تنظیمات می توانید فاصله زمانی در تایم را به دلخواه تنظیم کنید، همان طور که مشاهده کردید به همین راحتی یک روبان دلخواه و زیبا ساختید.
اگر شما هم یک گرافیست هستید و یا کسب و کاری وابسته به ابزار های به روز دنیا دارید، برای اجرا بهتر و سریع تر برنامه های گرافیکی به یک سرور نیاز خواهید داشت.
برای برخورداری از محصولات شرکت رسمی آذرسیس مانند سرورهای مجازی، سرورهای اختصاصی و خدمات هاستینگ سایت ما می توانید به وب سایت رسمی آذرسیس مراجعه کنید.
در صورت تمایل کارشناسان ما نیز می توانند شما را در این راه یاری کنند، کافیست یک تیکت به سایت ما ارسال کنید.
سخن آخر
از اینکه تا پایان مقاله آموزشی روبان متحرک در افترافکت نیز همراه وبلاگ های آذرسیس بودید از شما ممنونیم، در صورت تمایل می توانید آذرسیس را در یوتیوب، اینستاگرام، توییتر و … دنبال کنید.
نظرات خود را برای بهبود روز به روز وبلاگ ها و آموزش های ویدیویی آذرسیس با ما به اشتراک بگذارید و در صورت بروز هرگونه ایراد فنی با ارسال یک تیکت به صورت 24 ساعته با کارشناس متخصص در ارتباط باشید.

